Имя или псевдоним
Igor
Сопроводительный текст
Доброго времени суток!
Я уже несколько лет слежу за «Ководтсвом» (я не дизайнер, а программист, но мне просто интересно).
Недавно встретилась задача, значительная часть которой лежит в области дизайна.
Хотелось бы услышать Ваше мнение по поводу варианта ее решения.
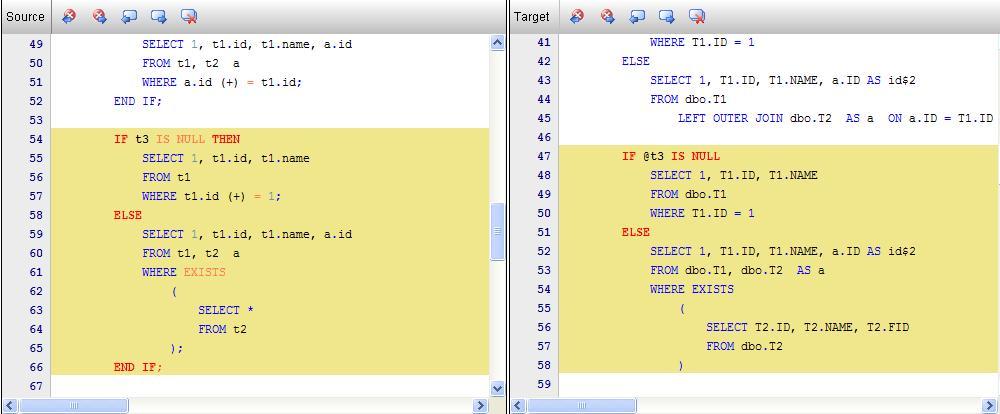
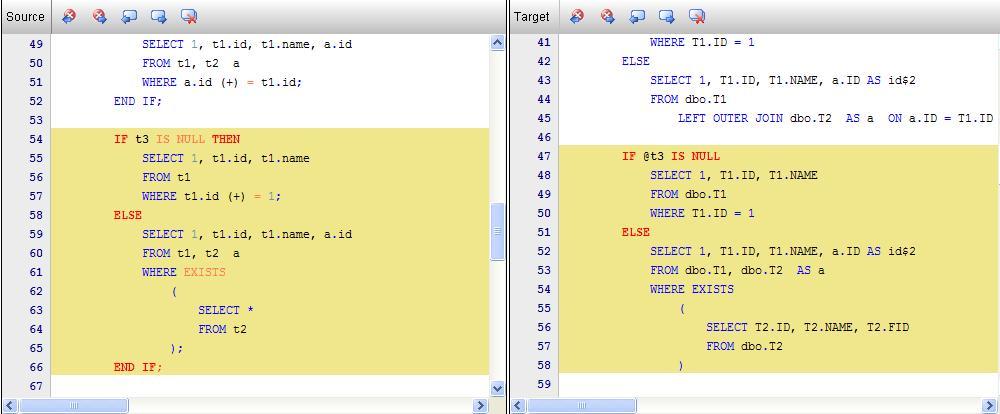
(Извините за качество картинки, это «скриншот» работающего приложения, а .PNG сайт не пропускает)
Задача:
1. Необходимо создать среду анализа и/или трансформации исходного кода.
2. Исходный код обладает следующими особенностями:
а) размер модуля может составлять тысячи строк
б) уровень вложенности может легко достигать двадцати и более
в) отдельные части блоковых синтаксических элементов могут быть разделены сотнями строк
(например, цепочки IF-ELSIF -ELSIF-..-ELSE)
г) система должна поддерживать веб-интерфейс
Решение:
1. Исходный текст форматируется для удобства чтения и выявления иерархической структуры модуля
2. Отдельные синтаксические элементы выделяются цветом как в стандартных редакторах
3. Обеспечена возможность выделения синтаксического блока как единого целого одним кликом
4. Выделение обеспечивается фоном
5. Так как текст отформатирован, выделяемая команда всегда занимает вертикальный блок
6. Ключевые слова текущей команды выделяются цветом (на картинке — ярко-красным), что должно позволить с одного взгляда понять, является ли ключевое слово элементом данной команды или вложенной -это на мой взгляд особенно важно при большом уровне вложенности и многострочных командах)
7. При анализе трансформации при клике на команду исходного кода автоматически подсвечиваются соответствующие команда/команды результата трансформации)
8. Обеспечена навигация по командам (кнопки на верхних панелях)
9. Реализовано на HTML
10. Обеспечена свертка/развертка синтаксических элементов
11. Действует стандартная навигация по ссылкам
Если Вам несложно, ответьте пожалуйста, на следующие вопросы:
1. Насколько дизайн отражает природу задачи
2. Будет ли он понятен и удобен пользователю, с Вашей точки зрения?
3. Хорошо ли выбраны цвета по умолчанию?
4. Какие недостатки графического решения?
С уважением,
Игорь

1. Мне кажется, вы решаете задачу, которую уже много раз решали до вас. Вы напрасно не потратили времени на сравнение с аналогами. Трата времени.
2. Дизайн будет понятен, но не очень удобен. Разница между двумя строками в разных окнах может быть и в одном символе, а искать ее предлагается глазами. Потеря эффективности.
3. Цвета выбраны ужасно. Они дешевы, слишком интенсивны, выбраны без учета продолжительности работы с программой. Оранжевый на желтом — даже на слух это неудобно. Красный от оранжевого плохо отличается. Синяя точка создает лишний шум в глазах.
4. Минимальное знакомство с эстетикой книжной верстки не мешало еще ни одному программисту на свете. То же касается и подбора шрифтов, и выбора цветов, и работы с размерами элементов. Только из-за бедного опыта могли появиться номера строк, набранные таким крупным, таким мерзко синим и таким трудночитаемым шрифтом.
2. Дизайн будет понятен, но не очень удобен. Разница между двумя строками в разных окнах может быть и в одном символе, а искать ее предлагается глазами. Потеря эффективности.
3. Цвета выбраны ужасно. Они дешевы, слишком интенсивны, выбраны без учета продолжительности работы с программой. Оранжевый на желтом — даже на слух это неудобно. Красный от оранжевого плохо отличается. Синяя точка создает лишний шум в глазах.
4. Минимальное знакомство с эстетикой книжной верстки не мешало еще ни одному программисту на свете. То же касается и подбора шрифтов, и выбора цветов, и работы с размерами элементов. Только из-за бедного опыта могли появиться номера строк, набранные таким крупным, таким мерзко синим и таким трудночитаемым шрифтом.

















































































/64/tema.jpg)