Веб-технолог — 3 в Киеве
Претендующий на эту вакансию специалист должен:
— знать HTML, CSS, JavaScript и SQL;
— знать хотя бы один из серверных языков программирования;
— иметь представление об XML и XSLT;
— уметь свободно читать техническую документацию на английском языке;
— уметь быстро работать;
— уметь самостоятельно находить решение задач, с которыми ранее не приходилось сталкиваться;
— эффективно работать и после окончания испытательного срока.
Не отходя от кассы
Выполните предложенные задания. Если для ответа не хватает
1. Сверстайте этот фрагмент так, как считаете правильным. Картинки (но не код) возьмите с Гугла.

2. Перепишите код из файла navigate.js, чтобы стало понятнее.
switch (event.keyCode ? event.keyCode : event.which ? event.which : null)
{
case 0x25:
link = document.getElementById ('NextLink');
break;
case 0x27:
link = document.getElementById ('PrevLink');
break;
}
3. Сделайте эту форму работоспособной.
<form method="get"> <input type="text" name="email"> <input type="file" name="file"> <input type="submit">Отправить файл</input> </form>
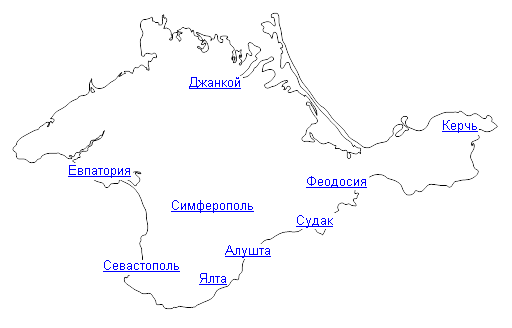
4. Сверстайте карту так, чтобы города были текстовыми ссылками. Используйте картинку без подписей.

5. Какая рамка будет у изображения?
<style type="text/css">
img {border: 2px solid red}
</style>
<img src="photo.jpg" width="300" height="400" style="border-width: 3px" border="0" alt="" />
6. В тексте, который стоит в таблице, потребовалось вынести кавычку за линию набора. Как вы это сделаете?
<table cellpadding="0" cellspacing="0" border="0" width="70%"> <tr valign="top"> <td> «Буржуазная Д.» могла иметь свое оправдание конечно лишь в тот период ее развития, когда задачи ее были боевыми, когда она организовывала через драматургию идеологию нового классового гегемона - буржуазии - в его борьбе с дворянством, начавшим свое отступление с исторической арены. В дальнейшем она становится уже буржуазной драмой без кавычек, - просто драмой буржуазной эпохи. </td> <td width="150"> См. <a href="http://slovari.yandex.ru/...">статью в энциклопедии</a> </td> </tr> </table>
7. Измените таблицу из предыдущего задания, максимально используя CSS.
8. Какая из этих строк на JavaScript вызовет ошибку?
Объясните свой выбор:
9. Какая из этих же команд создаст объект со свойствами width = 320 и height = 200?
10. На вашем сайте была страница, которую вы решили разместить по другому адресу. Какими средствами вы сделаете редирект со старого адреса на новый?
11. Вы делаете интернет-магазин. Придумайте имена для двух переменных, в одной из которых будет храниться цена текущего товара, а в другой — общая сумма всех выбранных товаров. Обоснуйте свой выбор.
12. Что вернут JavaScript-команды var n = 100; eval(n++ + + ++n);?
13. Запишите в HTML: 24345 км2.
14. Что здесь не так и как это исправить?
<xsl:template match="para">
<a href="{@href}">
clickme
</a>
</xsl:template>
15. А что ошибочно здесь и как это исправить?
<xsl:template match="link[@href == $HomePage]"> <p> <a href="/">Home</a> </p> </xsl:template>