Получаем вводные от заказчика. Узнаем, что «Московский паркинг» заведует двумя типами парковок в Москве: вдоль улиц в центре и отдельными территориями по всему городу со шлагбаумами и карточками на въезде (плоскостные парковки).
Начинаем с уличных парковок в центре. Анализируем текущую ситуацию.
Водители
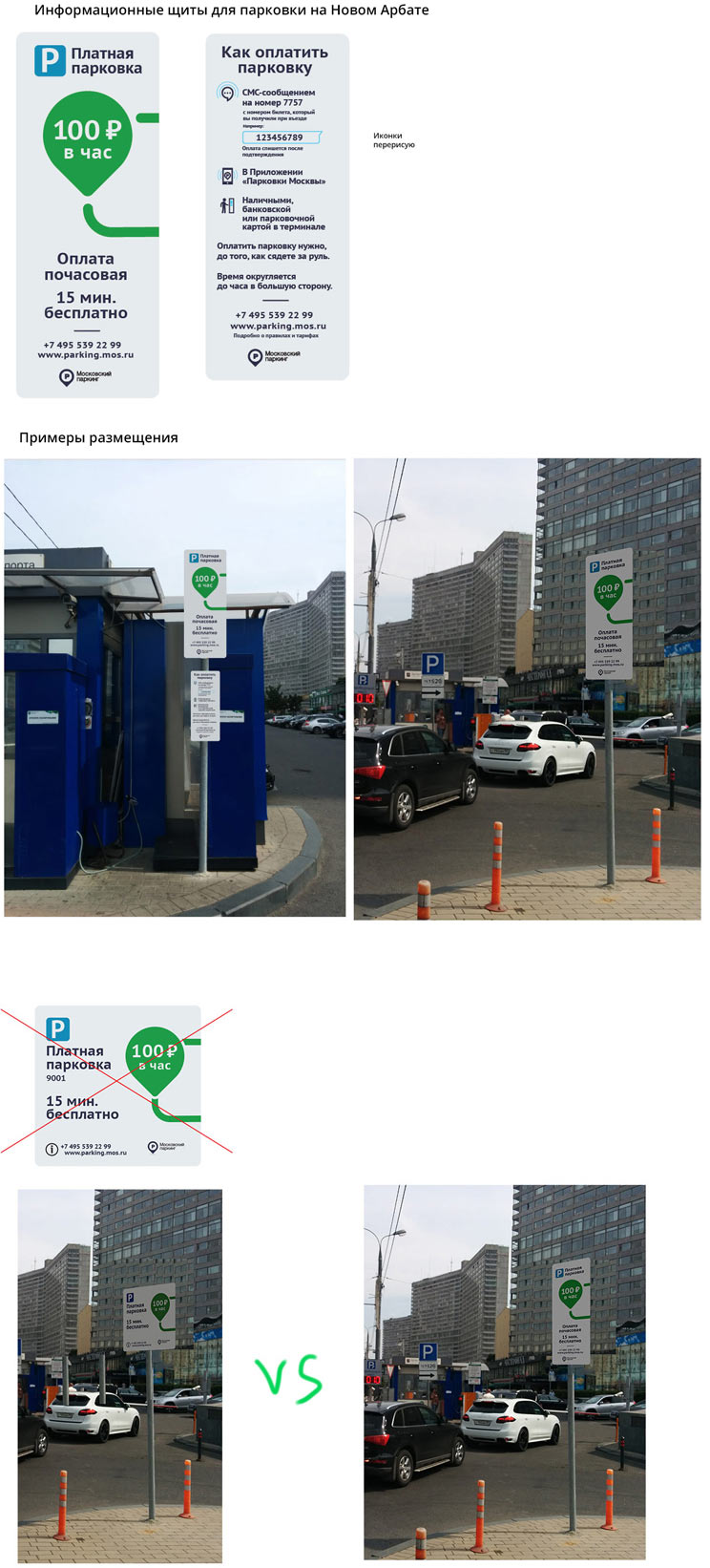
Приезжают в центр и оставляют машину на несколько часов, предварительно оплатив парковку одним из способов. Механизм оплаты интересен водителю при совершении первых нескольких парковок. После процесс оплаты отличается только номером парковки и ценой в разных зонах. Получается, что номер парковки и цена — это главное, а правила оплаты и дополнительные условия — второстепенное.
В текущих знаках все наоборот — очень много места под инструкцию и где-то внизу номер парковки и цена. Много мелкого текста, который не хочется читать и понимать. Черный текст на темных плашках наверняка не видно в темное время суток.

Есть еще большие щиты с правилами оплаты парковки, необходимость которых вообще вызывает сомнения. Вешают их тоже высоко, текст у них мелкий и размеры сверхбольшие. Единственный плюс — номер парковки и цену видно хорошо.

Пешеходы
Пешеходы врезаются головами и портят одежду о таблички с правилами парковки. Нужно предложить новый способ крепления и конструкцию табличек или переосмыслить габариты и высоту развески.

Облик города
Таблички висят на каждом столбе в центре, и не хочется, чтобы они выедали глаза. Держим это в уме.
Собираем первые мысли про оформление табличек.

С цветным фоном делать не хочется — есть шанс, что они будут похожи на рекламу. Дизайнер склоняется к эстетике дорожных знаков — черно-белому суперпростому варианту.
Арт-директор: Нужно стремиться к заметной и узнаваемой нейтральности, конечно. Это же на каждой улице будет. Бить номер на две строки нельзя.
Из витиеватого объяснения понятно, что черно-белый вариант не пройдет.
В две строчки хотелось написать ради большого кегля, чтобы номер издалека было хорошо видно. Попробуем в столбик. Разные цвета для разных зон.

Арт-директор: Номер должен идти по горизонтали. Это условие.

В итоге за пятое письмо с одинаковыми скучными картинками дизайнер № 1 получает пизды от арт-директора. Нужна фишка. Подключаем еще двух дизайнеров.
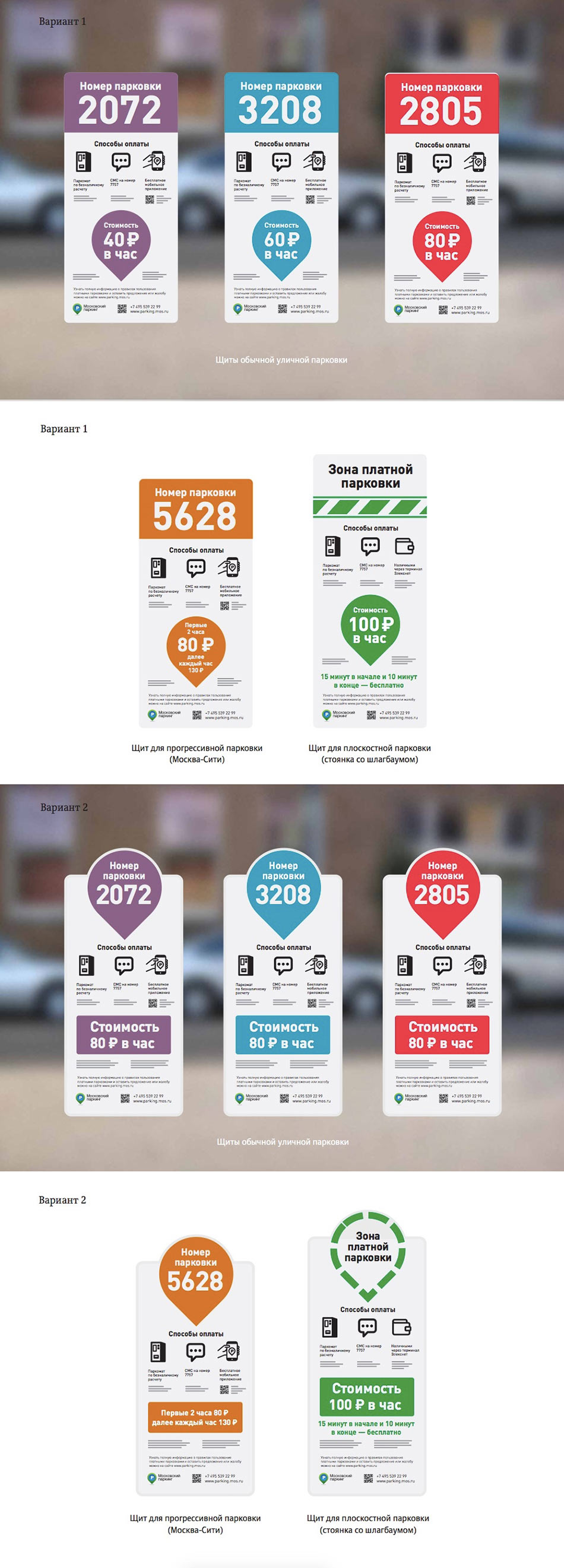
Дизайнер № 2 выдает два варианта:

Арт-директор: ОК, можно показать клиенту.
Дизайнер № 3:

Арт-директор: Не покидает ощущение, что это лет на десять в прошлом.
Хорошо подумав, дизайнер № 1 возвращается с двумя идеями:
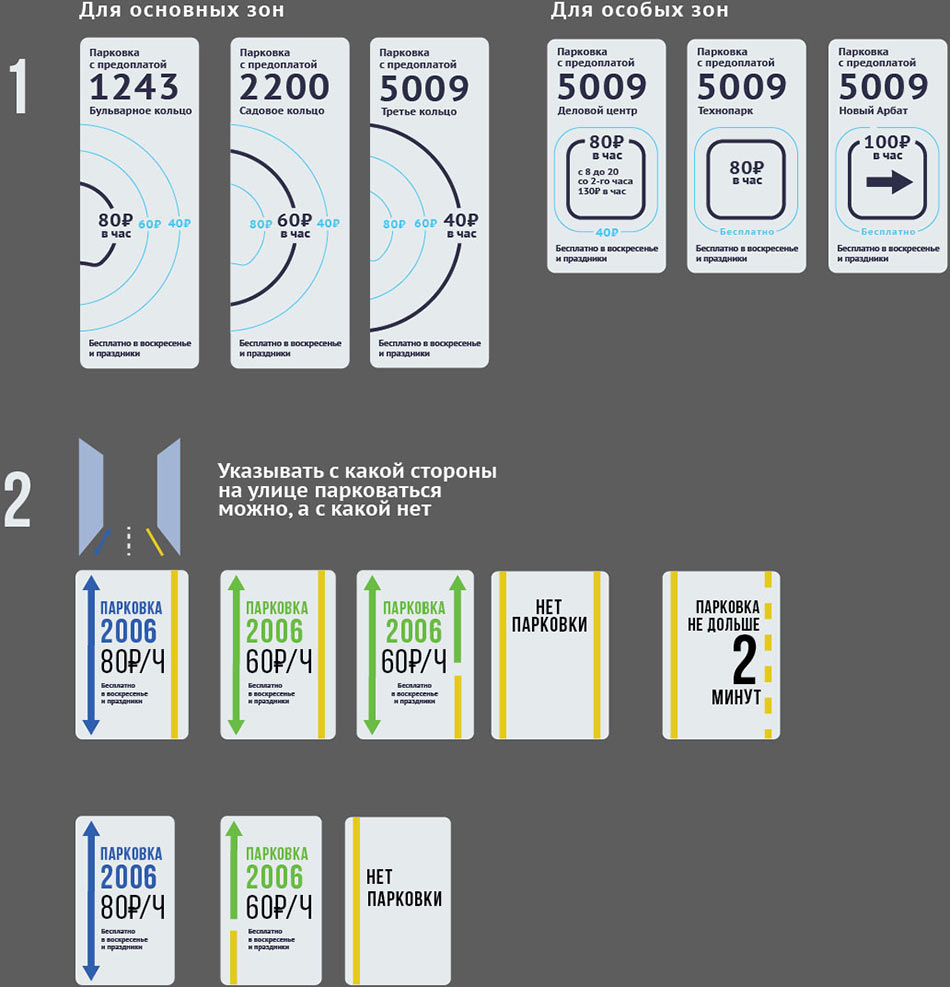
1. Визуально показывать тарифные зоны — в какой сейчас водитель и какие поблизости.
2. Указывать прям на знаке, с какой стороны улицы парковаться разрешено, а с какой нет.

Арт-директор: Во! Мысль! Первый надо развивать.
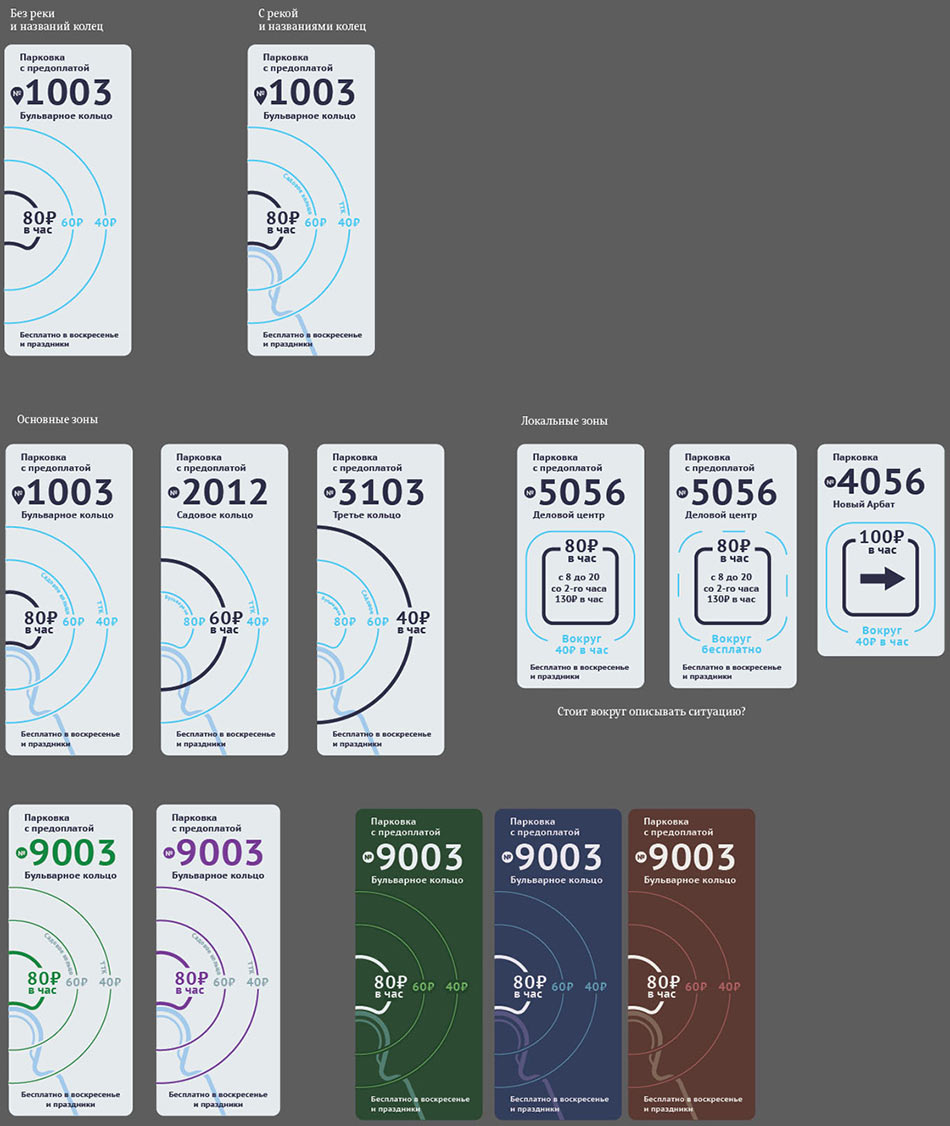
Пробуем добавить реку и вдавить бульварное кольцо, чтобы на Москву больше было похоже.

С рекой пока ОК. Цветной фон не ОК. Таблички для зон с особыми тарифами тоже пока не понятно, как делать в мире колец.
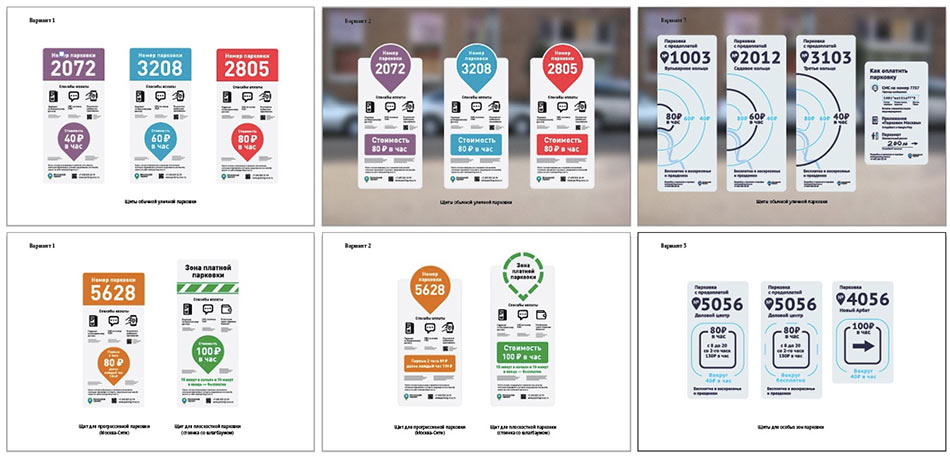
Показываем клиенту три концепции.

Клиент колеблется между вторым и третьим вариантами.
Второй вариант нравится из-за большой цветной метки. Преемственность со стилем и логотипом паркинга. Третий интересный, но выглядит суховато из-за монохромной графики и сложно понять таблички для зон особыми тарифами.
Пробуем развеселить. Может, зоны все-таки зонами показывать?

Фигня какая-то.
Делаем ход конем. Скрещиваем две концепции — круги и метки. Так на знаке появится яркое пятно и останется фишка с кольцами. И, может быть, еще кольца посчитаем.

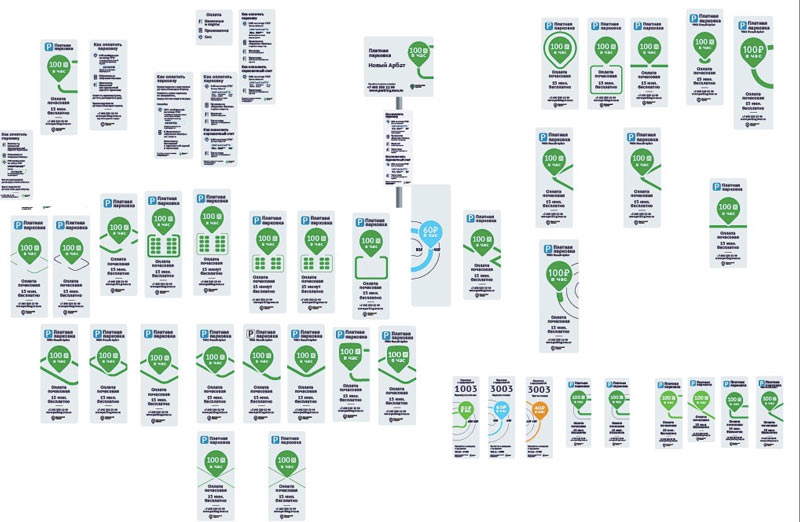
Дизайнер: Итерация табличек. Прикинул на большие и маленькие форматы, добавил цветовое кодирование. Что если каждую зону отображать несколькими кольцами, соответственно их порядку?

Арт-директор: Плохо, потому что посчитать до трех водитель в состоянии, а вот когда такая адидасовская рябь, это пиздец. Нужно сокращать количество элементов на формате. Достаточно иметь три широких кольца, красить активное.

Арт-директор: ОК.
Есть еще знаки для локальных зон и для плоскостных парковок. Пробуем для плоскостных парковок приспособить квадрат. Хочется показать, что это знак про конкретное место, а не про всю улицу.

Примеряем на фотках.


Квадрат за меткой сложно распознается даже коллегами дизайнерами, остальное треш.
Ищем еще.

Собираем шорт-лист.

Первый вариант неплох — похож и на парковочное место, и на очерченную территорию. Третий вариант чуть позже адаптируем для зон со специальными тарифами.
Еще раз перетряхиваем верстку, нужно максимально уплотнить информацию на табличке, чтобы сделать ее небольшого размера.

Примеряем макеты в городе.

В целом все хорошо, но есть ощущение, что кольца занимают слишком много места. Формат все еще слишком большой. И нужно избавиться от тонких линий и плотнее набрать текст.
Правим и делаем еще пару вариантов табличек.

Компоновка и верстка похожи на финальные. Теперь нужно подобрать цвета для зон.

Клиент выбирает второй вариант с осмысленными цветами.
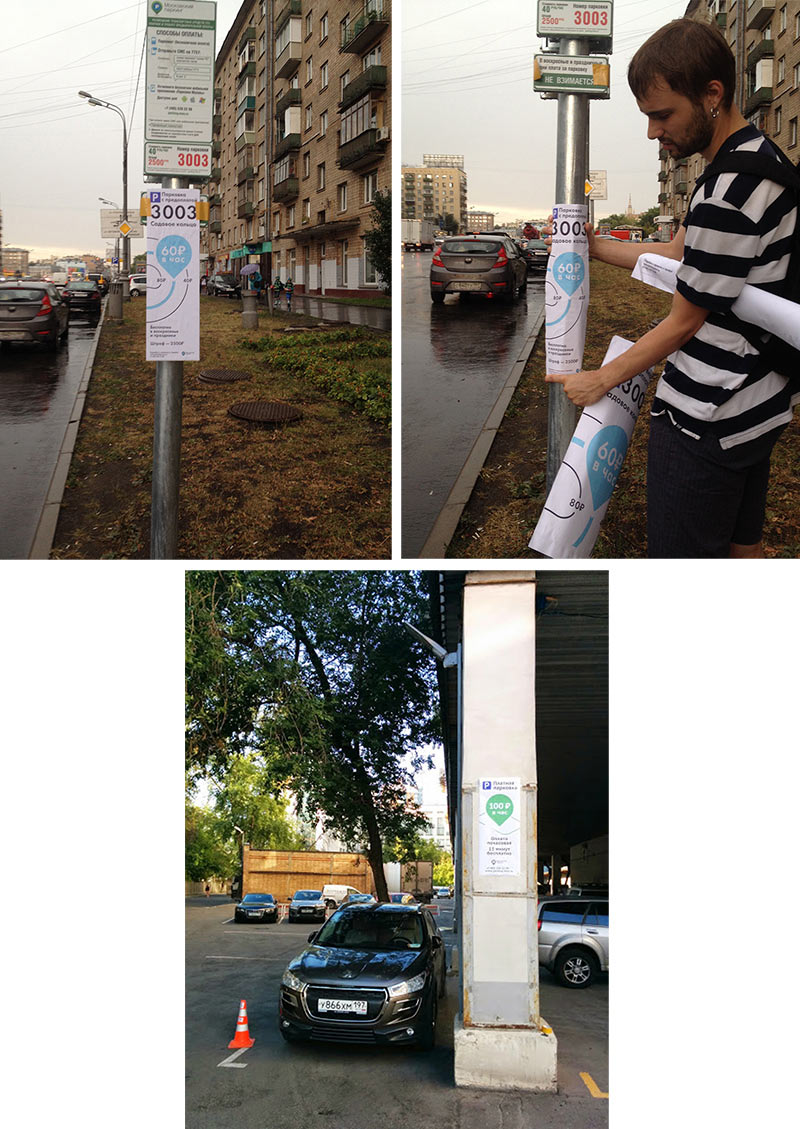
Собираем все вместе и отдаем на тесты в городе.

В городе появляются первые таблички.

Совместно с клиентом перетряхиваем форматы и тексты. Решаем, что нужно добавить названия зон. На мониторе, когда таблички рядом, — все понятно, а в городе не всегда получается быстро сориентироваться и определить, в каком кольце сейчас находишься.

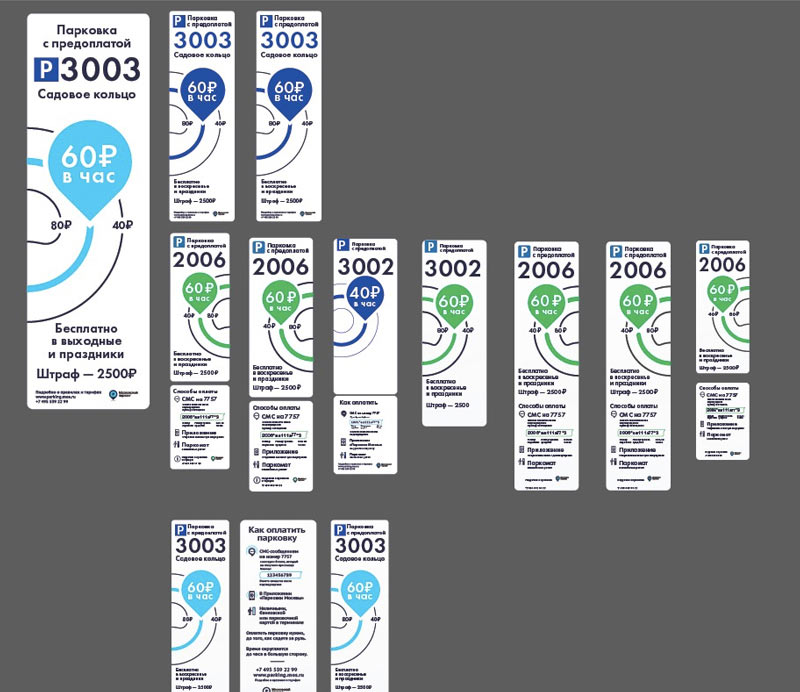
Делаем дополнительные таблички для зон со специальными тарифами.

Верстаем правила, руководство и еще несколько раз перетряхиваем размеры и тексты.