Изучаем действующий сайт и готовые рекламные материалы.

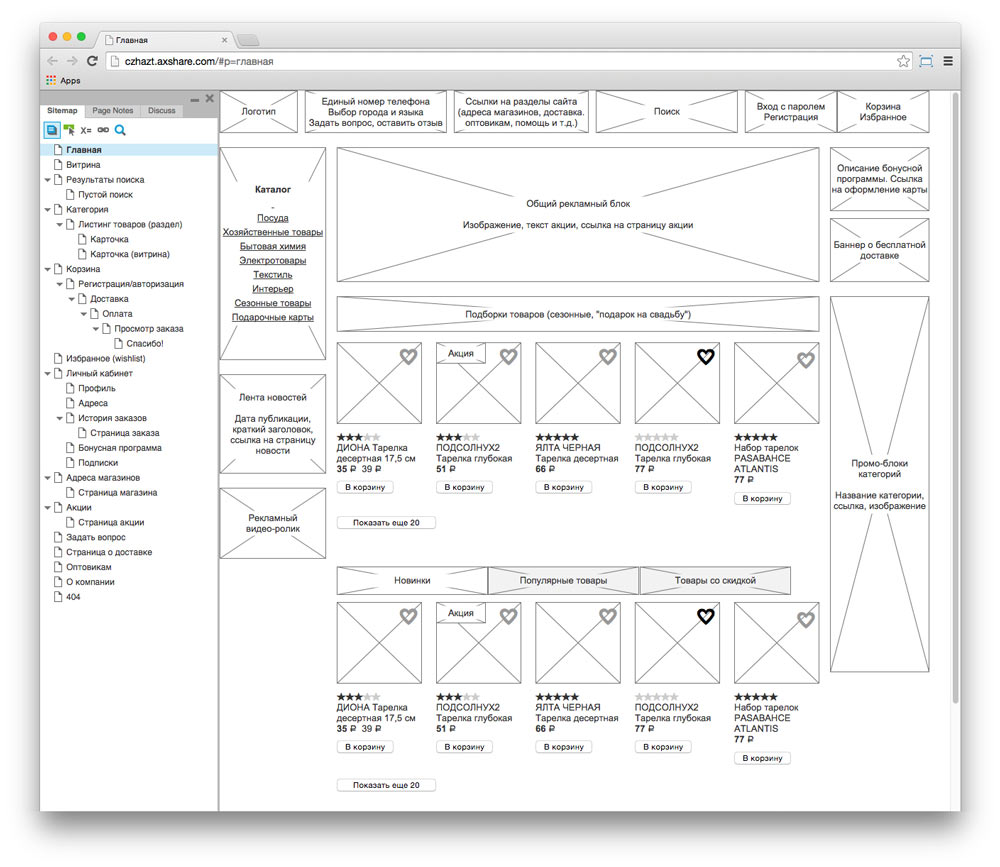
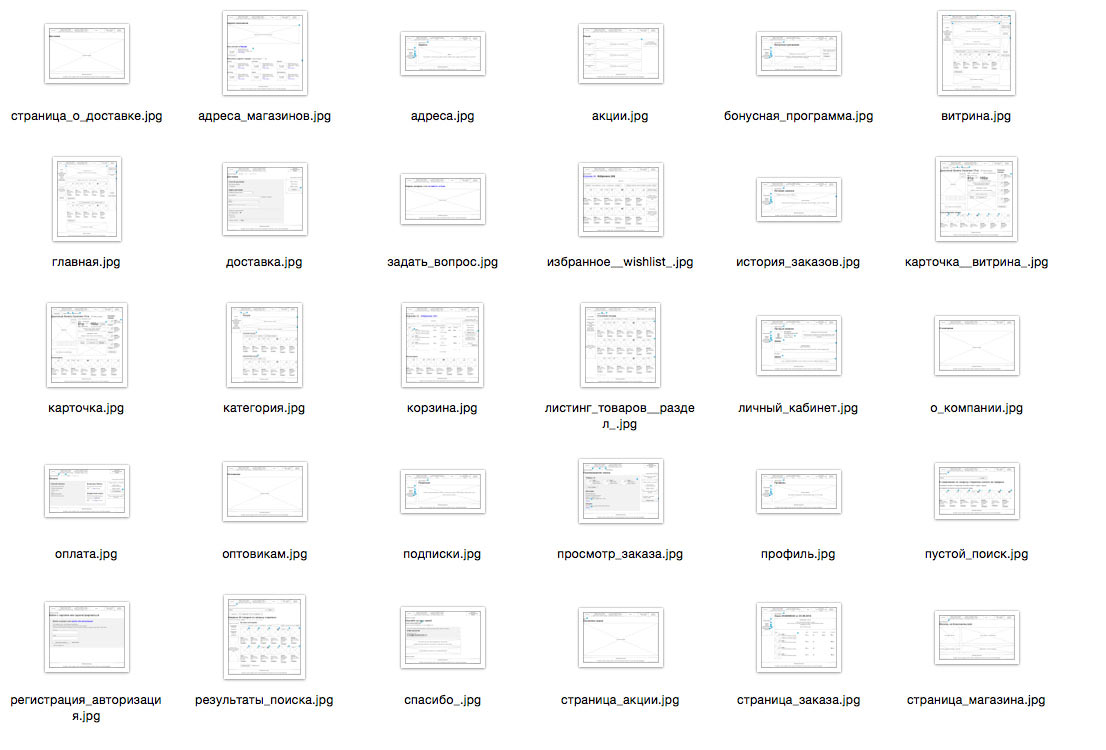
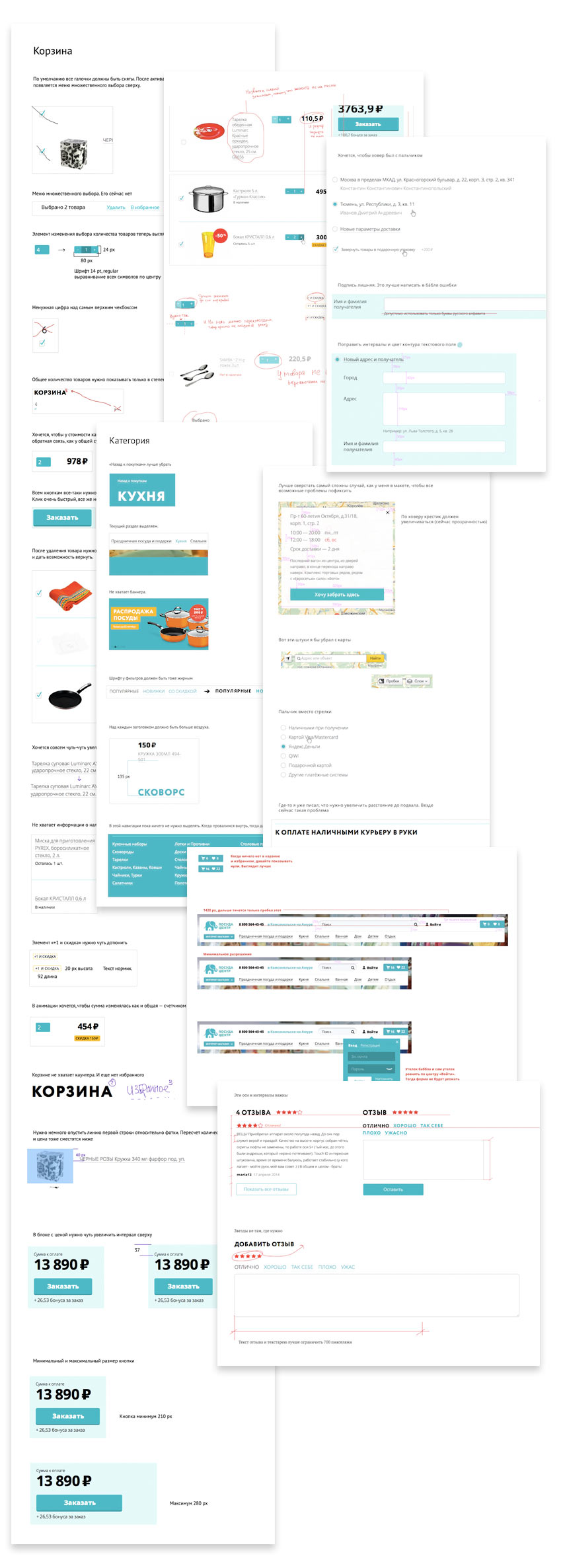
Проектируем ключевые страницы и собираем кликабельный прототип.


Приступаем к разработке дизайн-концепции.

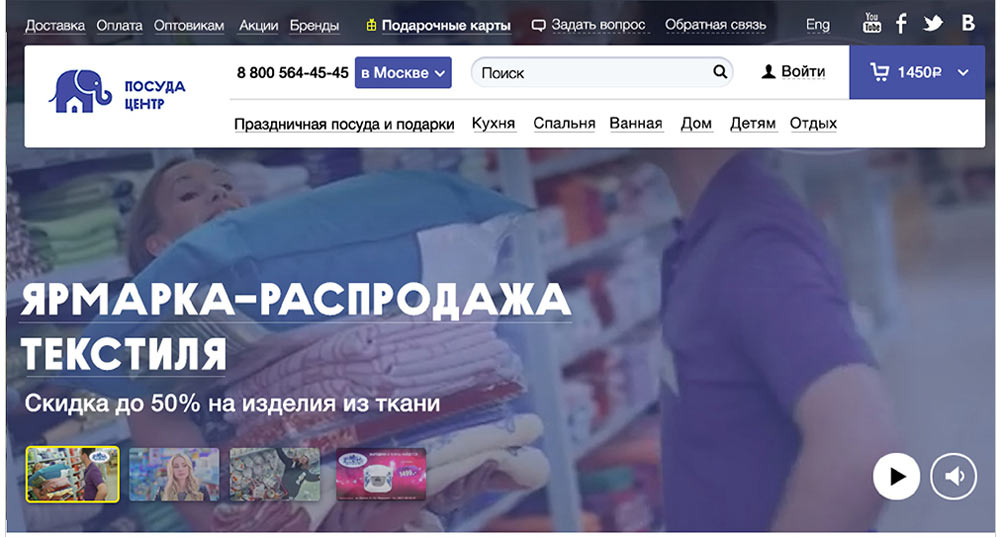
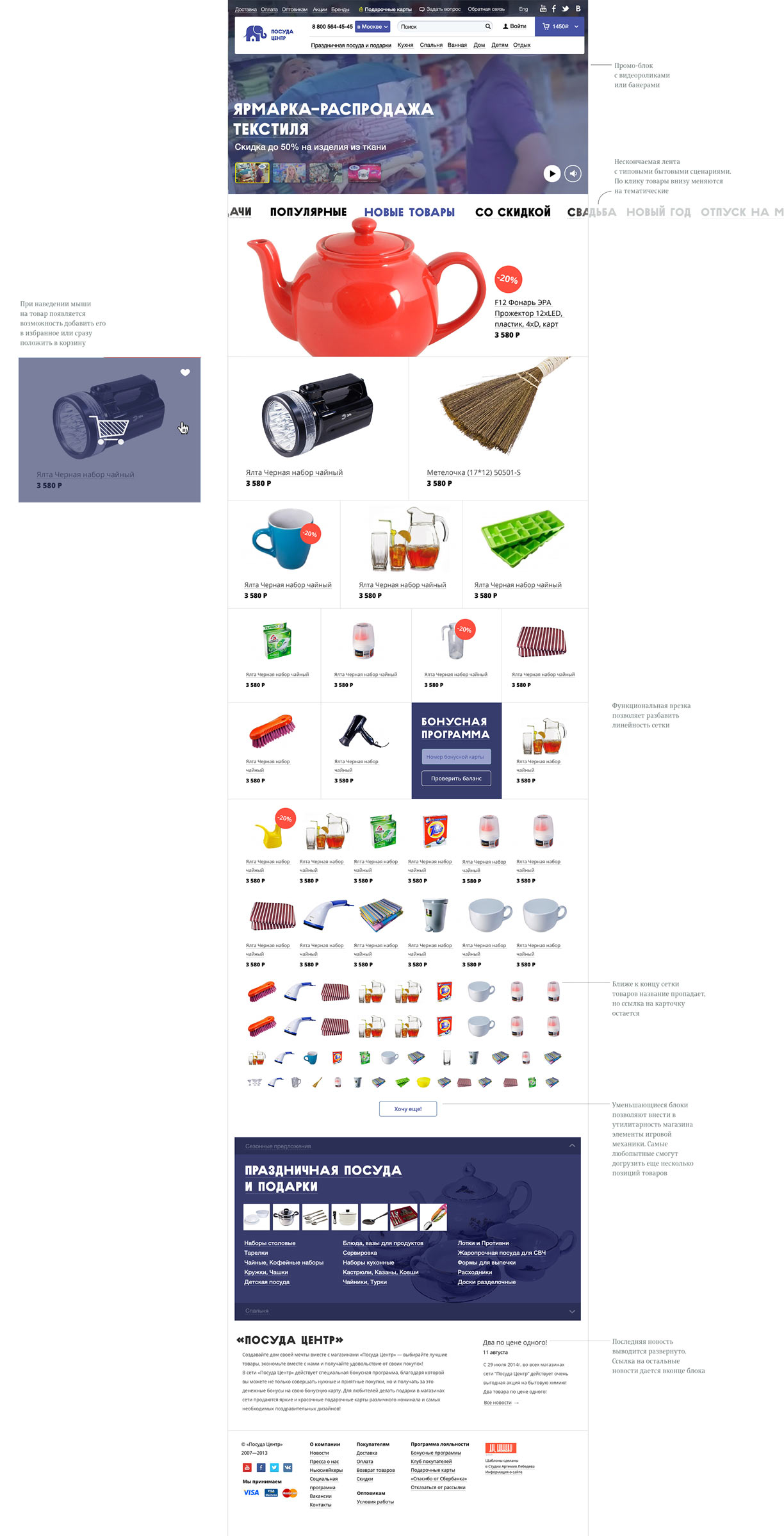
Пока что сайт выглядит слишком размытым и напоминает еще один типичный интернет-магазин. Решаем вставить в шапку рекламные ролики.

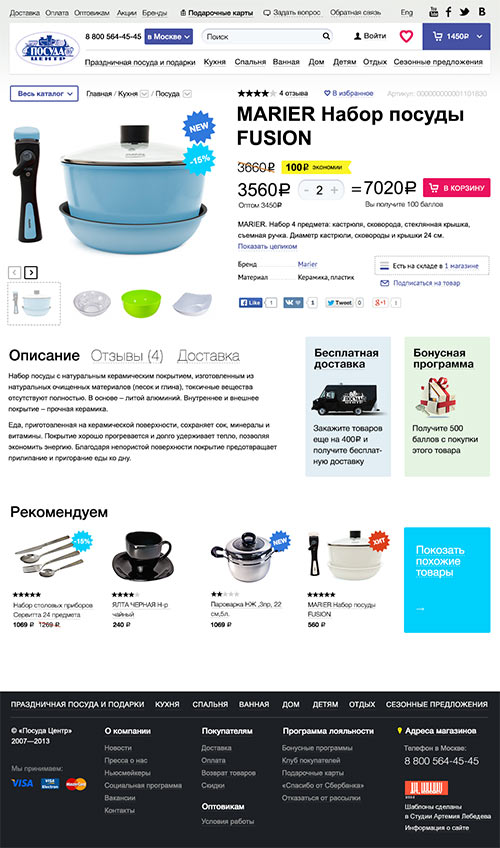
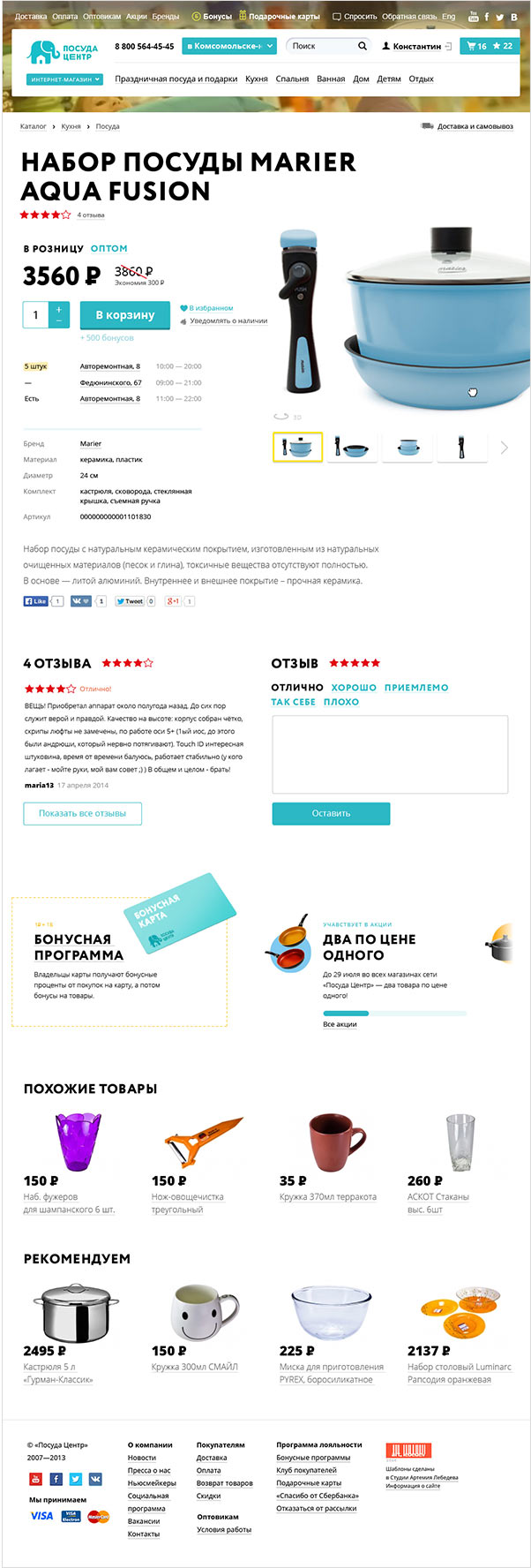
Работаем над страницей товара.

Верстка выглядит слишком дробной. Успокаиваем.

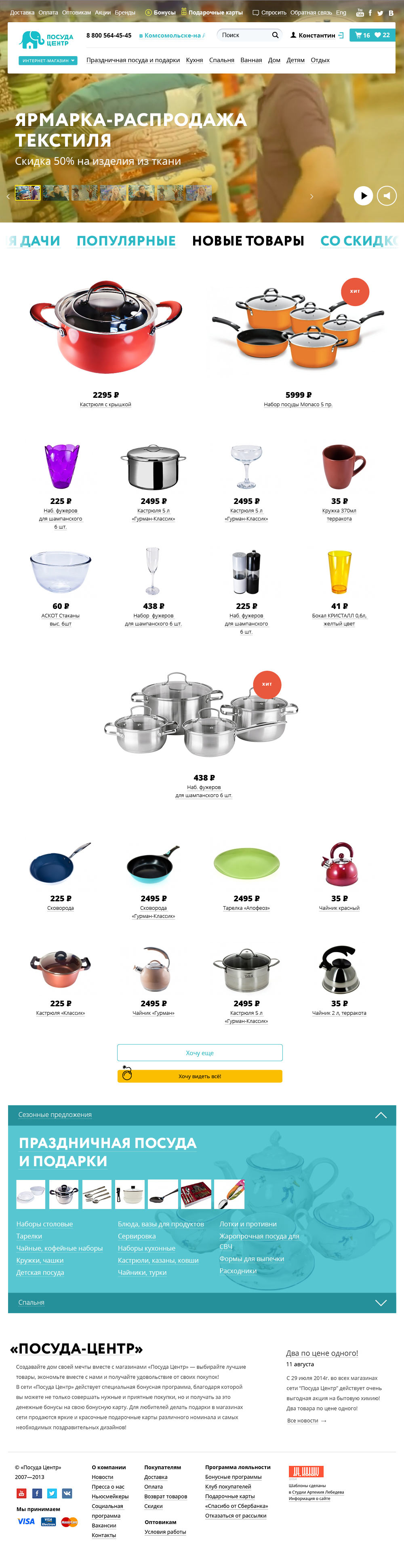
Работаем над каталогом. В магазине товаров для дома название предмета почти не несет смысловой нагрузки; для того чтобы понять, интересен ли товар, покупателю достаточно видеть связку изображения и цены — на этом и акцентируем внимание.

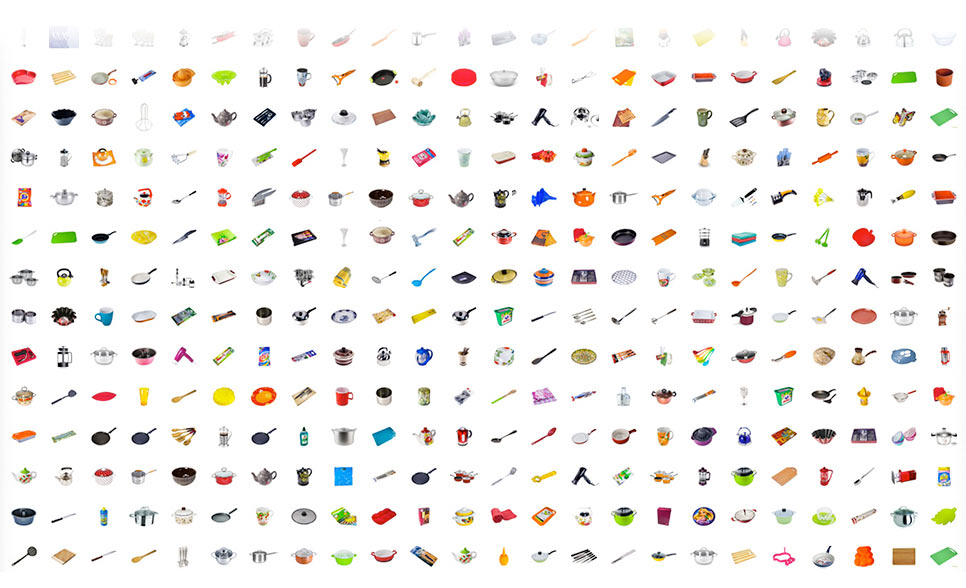
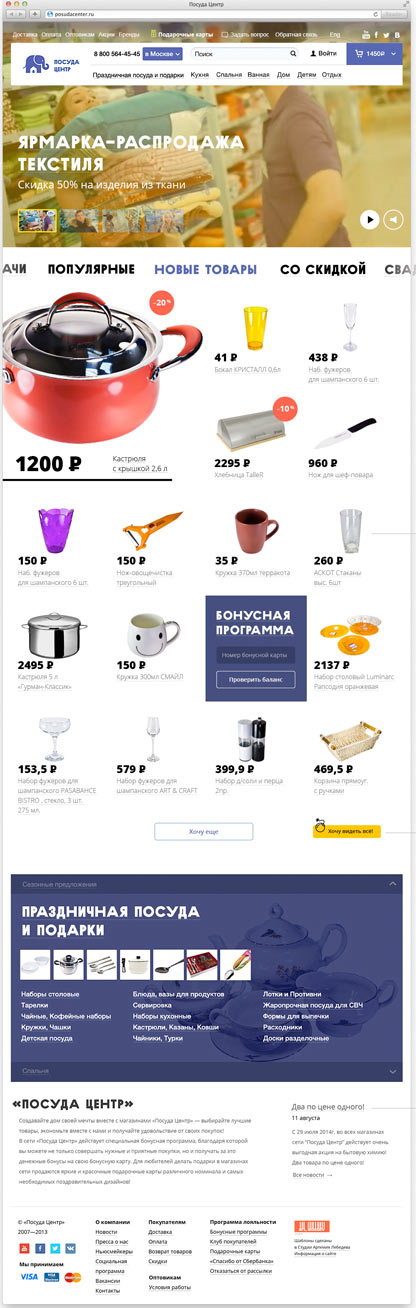
Думаем над тем, как показать масштаб и разнообразие ассортимента магазина. Почему бы не отобразить огромное количество товаров прямо на главной странице? Придумываем идею макромасштабного представления. «Столько всего — и это только малая часть!»

Скрываем товары за любопытной кнопкой.

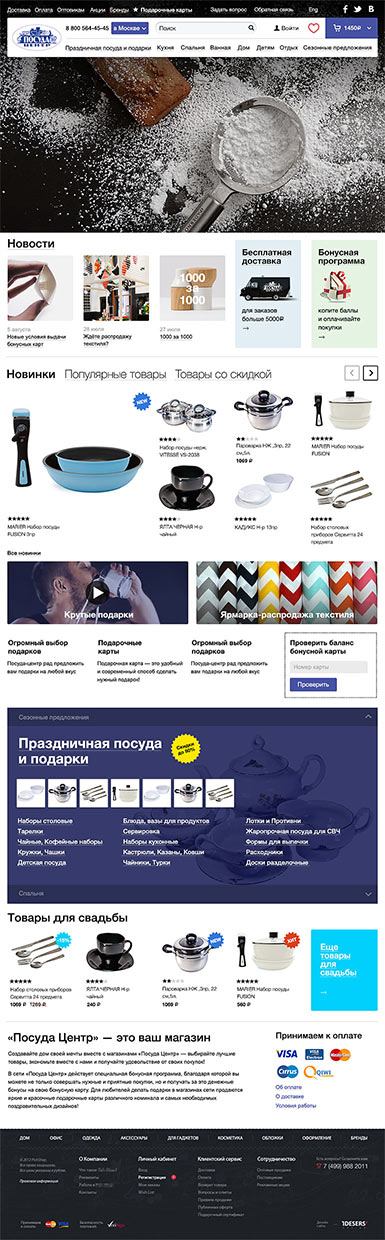
Делаем еще пару взмахов кистью и показываем.

Заказчик принимает концепцию. Работаем над следующими страницами.

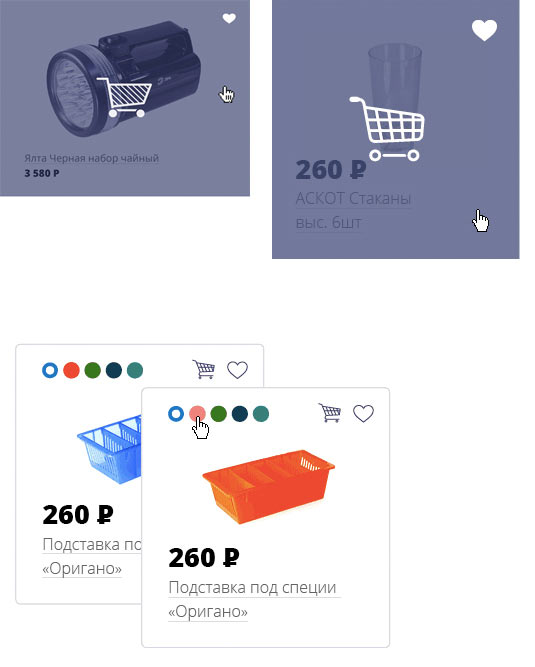
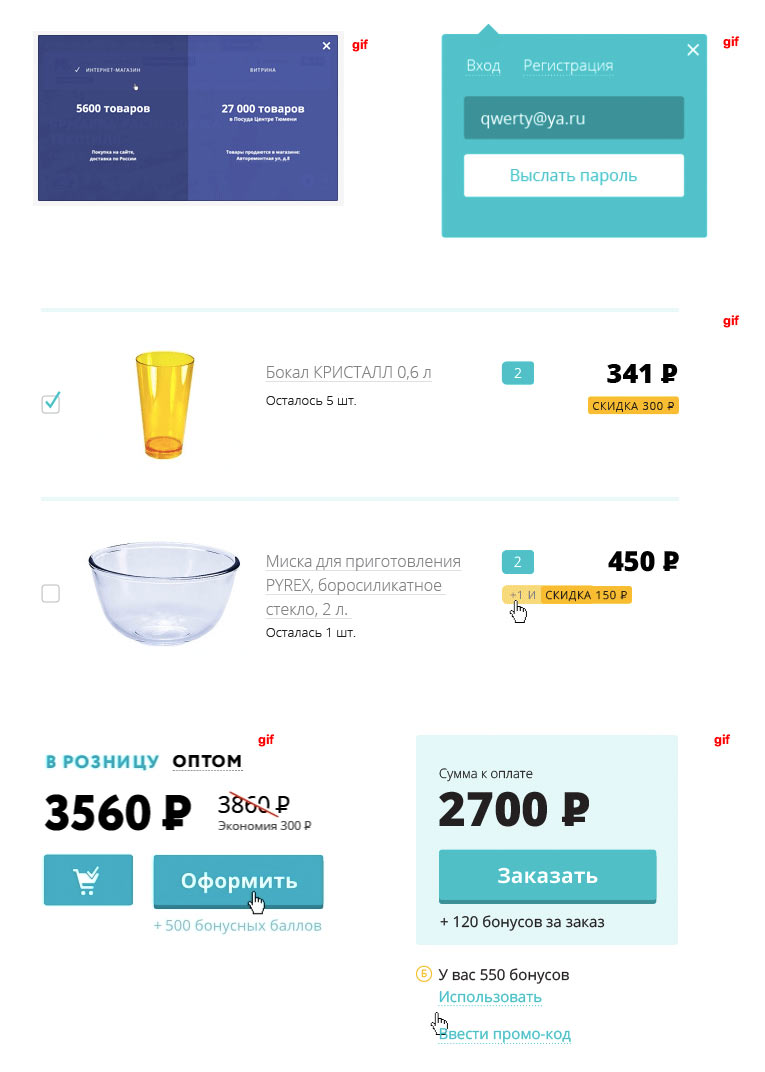
Постепенно развиваем и усложняем карточку каталога.

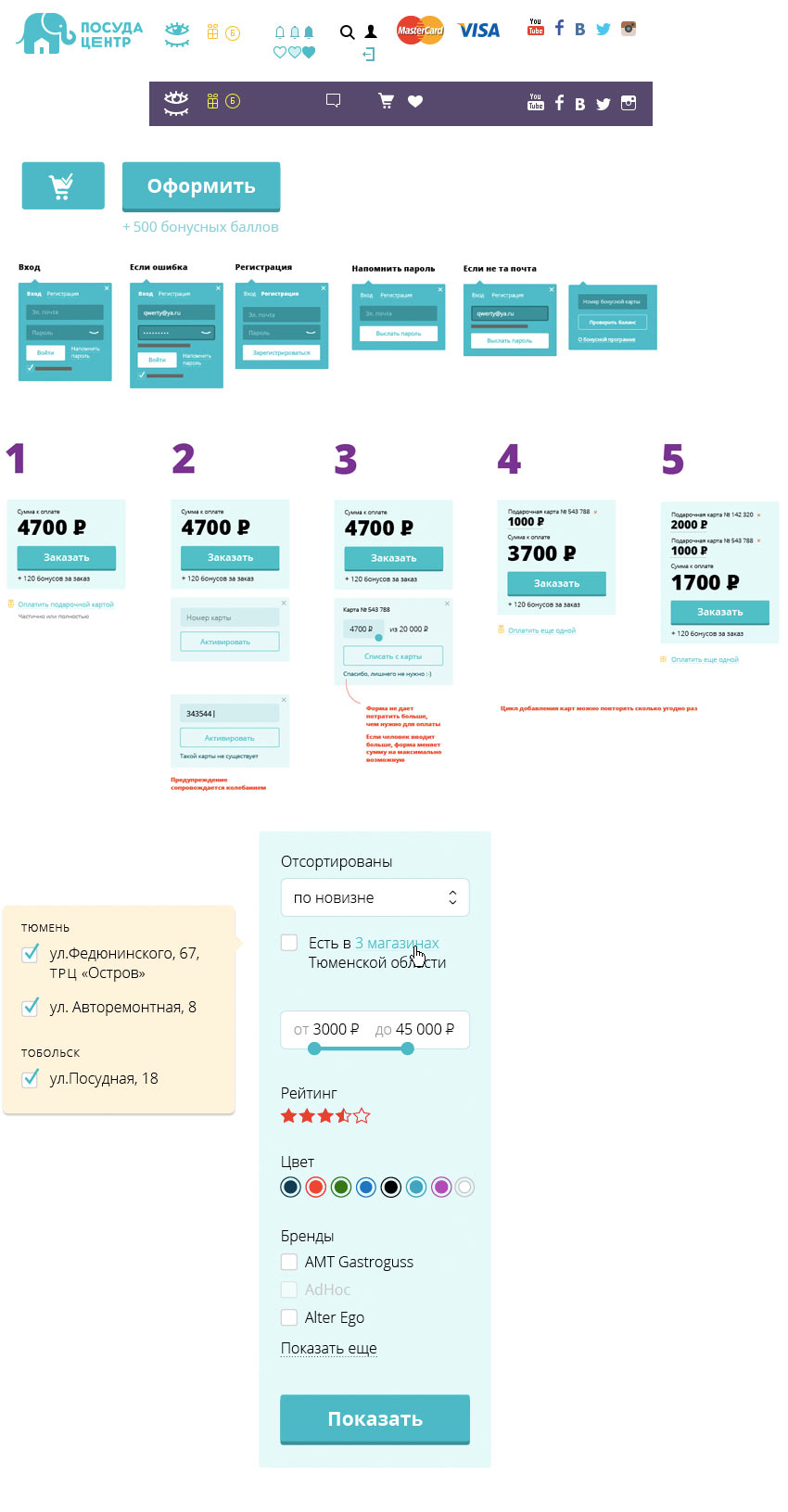
Уделяем внимание кнопке оформления покупки.

Продумываем все микровзаимодействия с сайтом. Следим, чтобы элементы срабатывали очевидным образом и чтобы это было приятно глазу.

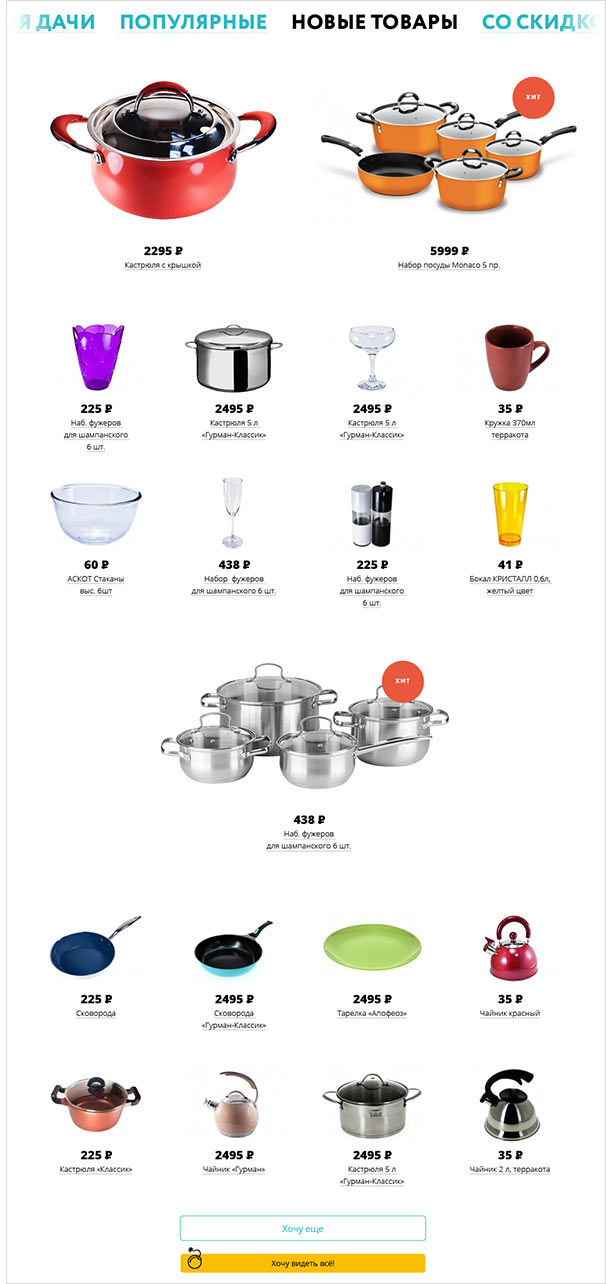
Тем временем технолог оживляет шаблоны. Арт-директор замечает, что товарная сетка визуально рассыпается.
Дизайнер делает следующий вариант.


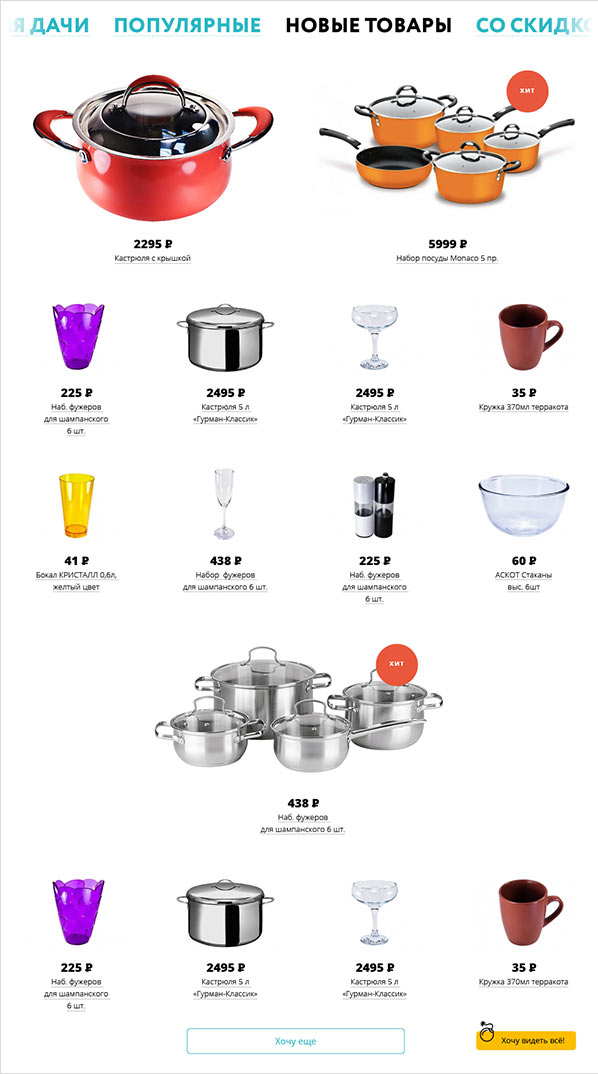
Арт-директор: Есть подозрение, что надо повысить плотность там, где есть длинные ряды продуктов. Сейчас разрядка там сильная, но отдельно стоящие продукты на строках от этого не выделяются из толпы.

С третьего раза утверждаем сетку у арт-директора и приступаем к работе над страницей товара.

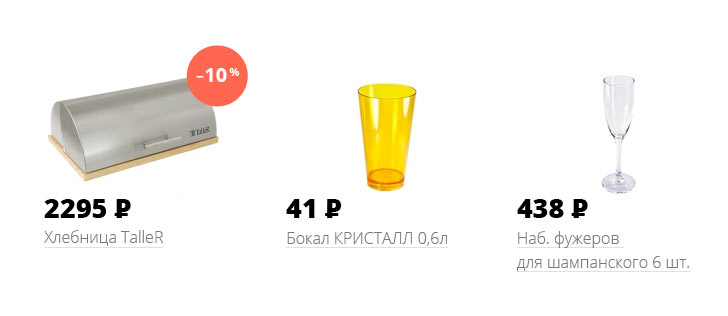
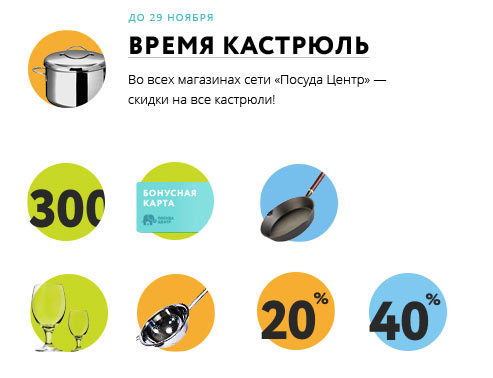
Предлагаем новый формат тизеров акций. Нужно что-то быстро воспроизводимое и передающее смысл.

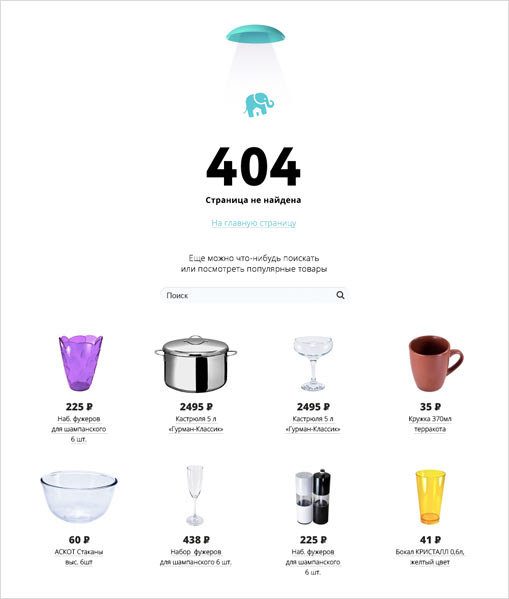
Придумываем страницу 404-й ошибки.


Доводим до ума детали

Дорабатываем шаблоны.

Слон заказчику не нравится, ему нравится существующий логотип. Но поскольку он морально устарел, надо его немного освежить.

Сохраняем композицию, избавляемся от лишних элементов, рисуем шрифт. Делаем знак более современным и привлекательным. Показываем два варианта арт-директору.

Арт-директор выбирает первый вариант. Допиливаем его и показываем заказчику.
Заказчику не нравится нижняя линия в виде скобочки. Пробуем другие варианты.

Арт-директор выбирает 1, 3 и 6. Демонстрируем заказчику. Ему снова не нравится. Он просит оставить вензель, как было на старом лого.
Начинаем крутить вензели.

Арт-директор выбирает варианты 6, 7, 8 и указывает на то, что надписи тесновато, хочется немного «воздуха». Доделываем и снова показываем заказчику.

Заказчик выбирает первый вариант.
Тестируем результат и запускаем в разработку.