Имя или псевдоним
Люба
Сопроводительный текст
Добрый день!
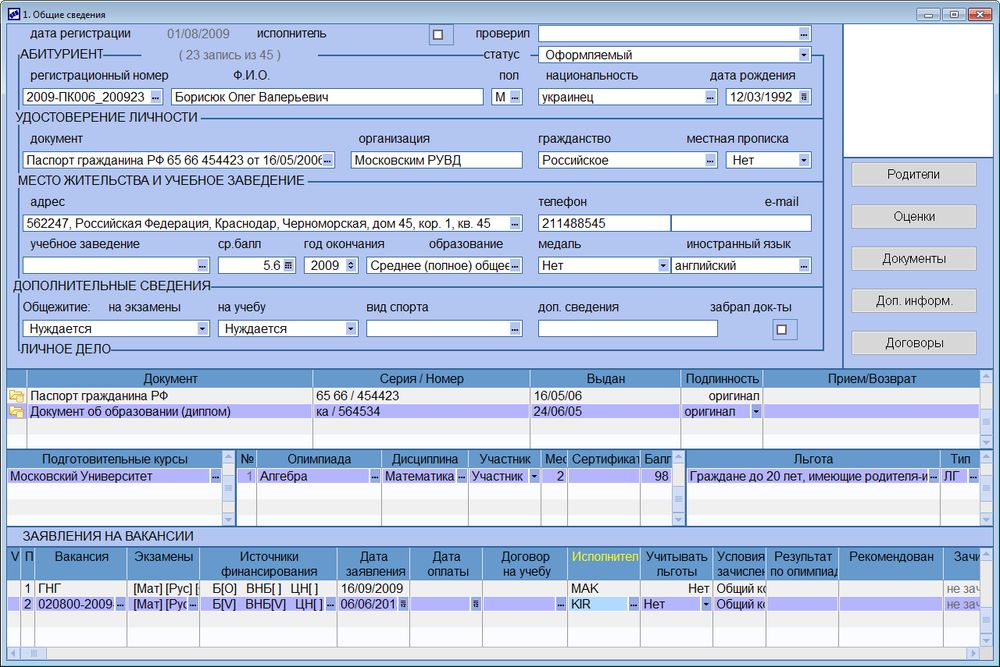
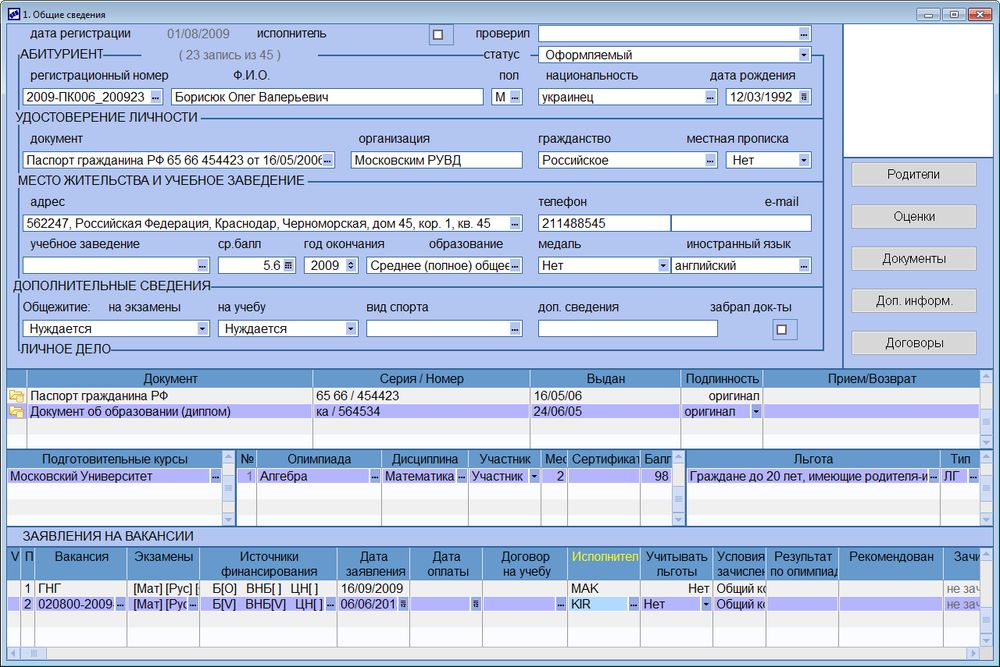
Это окошко с основными данными об абитуриенте (в системе по автоматизированному проведению приемной кампании в вузе).
Изначально в нем было очень мало данных, но клиентам удобно, когда почти все данные в одном месте, поэтому оно разрослось до представленного на картинке.
Также здесь оно уже в новой цветовой палитре (работал наш дизайнер). Изначально было так: http://funkyimg.com/u2/1763/191/853535_____________________________________________-_____________.png
Скажите, пожалуйста, что думаете о данном интерфейсе, что можно улучшить без вреда для пользователей (т.е. чтобы им было не сложно перейти на другую версию окна)? И что думаете о данной цветовой палитре?

То, что клиентам удобно, когда все на одной странице — это понять можно. Поскольку заполнением форм занимаются специальные люди, то требования к таким формам несколько отличаются от тех, которые делаются для «широкого круга пользователей». Тут пользователи хорошо знакомы с предметом и не боятся большого количества полей. Но им важно минимизировать время заполнения, по возможности автоматизировать процесс (например, с помощью разумных дефолтов) и получить наглядную индикацию ошибок.
Насчет цветовой гаммы:
pекомендую посадить дизайнера за старенький монитор, какие обычно бывают в канцеляриях вузов, и заставить смотреть на эту форму в течение 8 часов подряд. Ну или пока не придет осознание того, что стандартная нейтральная цветовая палитра операционной системы была бы гораздо более щадящей для глаз и психики.
Кстати, в гайдлайнах операционных систем обычно бывают неплохие примеры того, как надо оформлять формы. Их изучение позволяет сориентироваться на общие принципы и не применять в проектировании приемы, которые уже 15 лет назад считались грубыми ошибками.
pекомендую посадить дизайнера за старенький монитор, какие обычно бывают в канцеляриях вузов, и заставить смотреть на эту форму в течение 8 часов подряд. Ну или пока не придет осознание того, что стандартная нейтральная цветовая палитра операционной системы была бы гораздо более щадящей для глаз и психики.
Кстати, в гайдлайнах операционных систем обычно бывают неплохие примеры того, как надо оформлять формы. Их изучение позволяет сориентироваться на общие принципы и не применять в проектировании приемы, которые уже 15 лет назад считались грубыми ошибками.
Навигация сейчас неудобная.
Ее нужно явно отделить от формы.
Ее нужно явно отделить от формы.
Что это за пустое поле?
Стоит поработать над расположением полей в форме, чтобы они не склеивались друг с другом. Сейчас заголовки не читаются, а поля из разных разделов неявно отделены друг от друга. Для наглядности лучше использовать расстояния, чем разделительные линии, и выровнять все по сетке.
Cтоит заменить типовые элементы управления на более рациональные аналоги. Например, для значений типа «да/нет» двухпозиционные переключатели или чекбоксы более удобны, чем селекты.
И уж конечно нельзя заставлять пользователей вводить дублирующуюся информацию по несколько раз.

































































































/64/akley.jpg)