

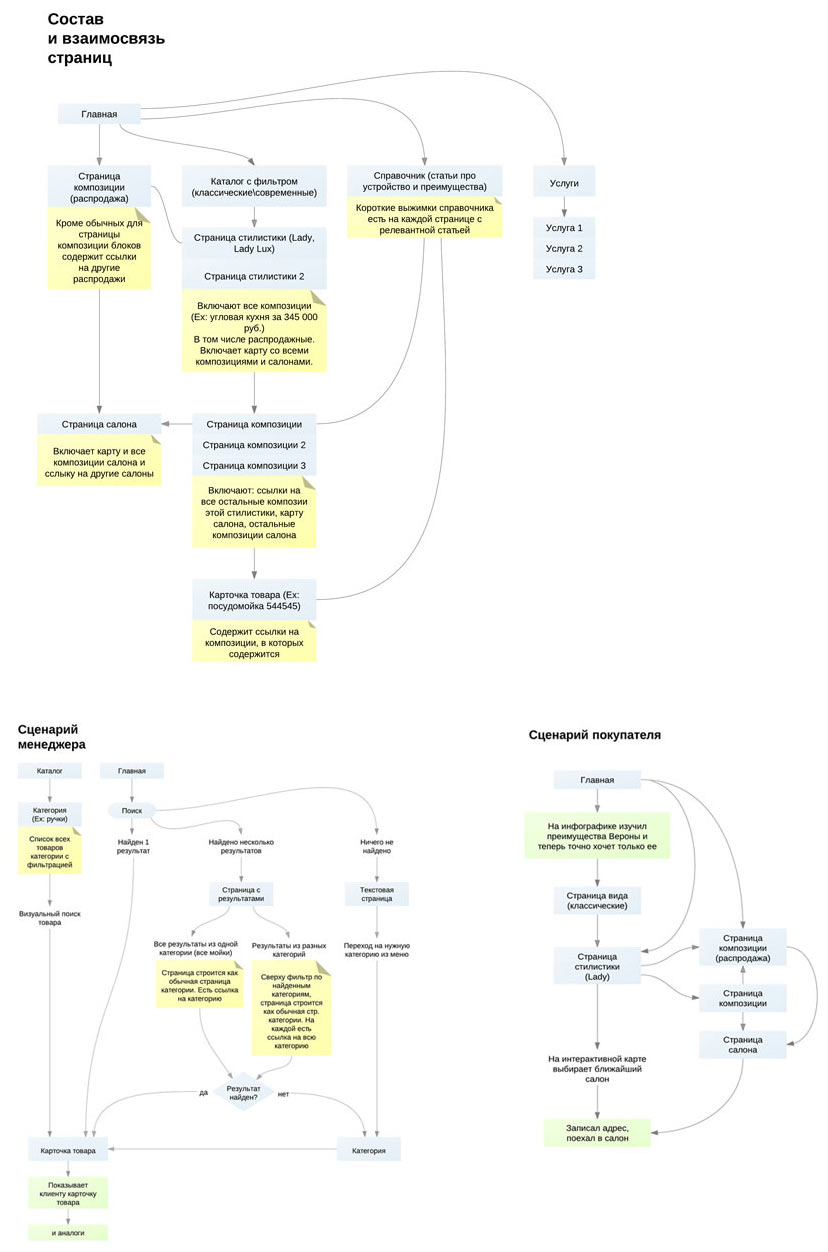
Описываем пользовательские сценарии.

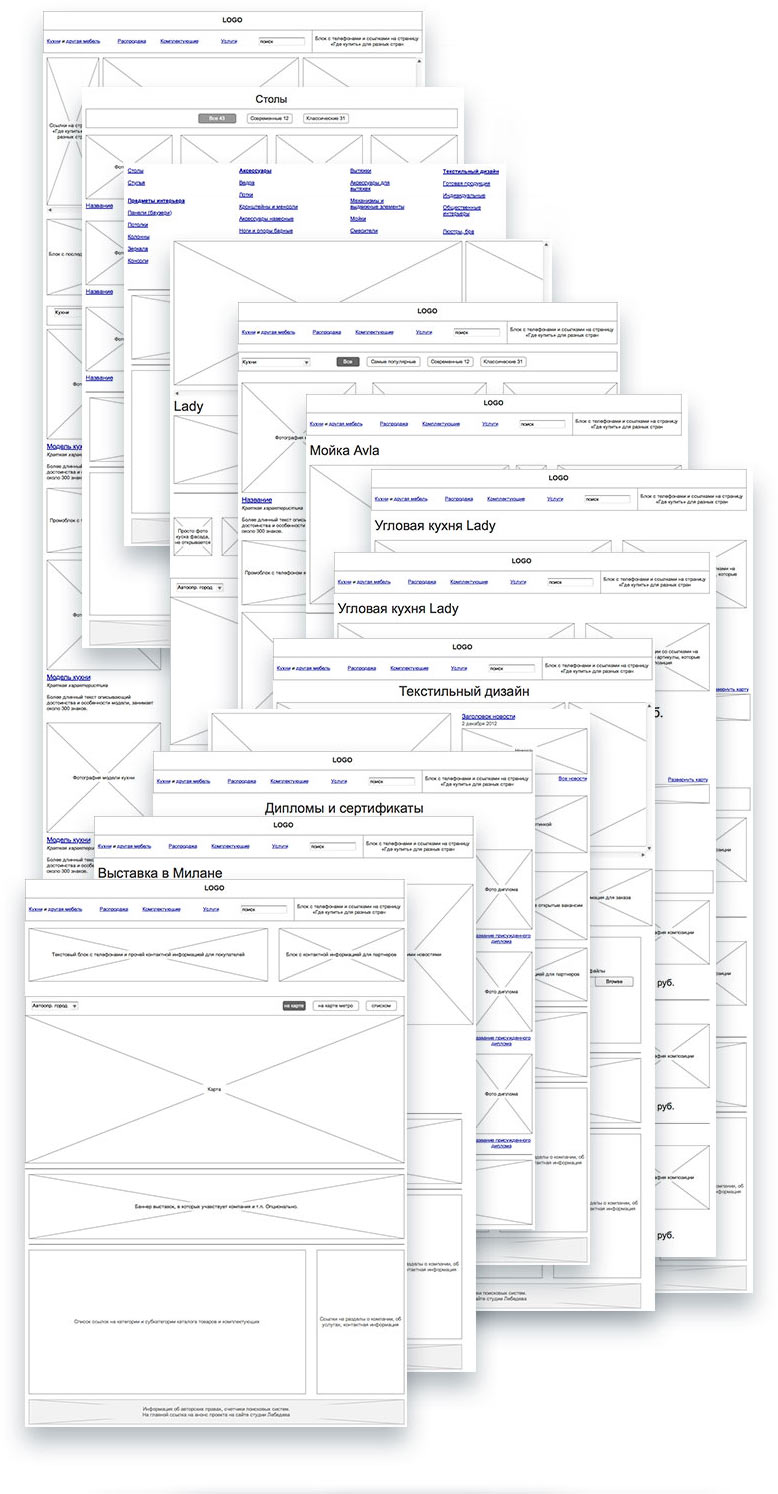
Детализируем схемы ключевых страниц и собираем интерактивный прототип сайта.

Закончили с прототипированием, думаем над дизайном.
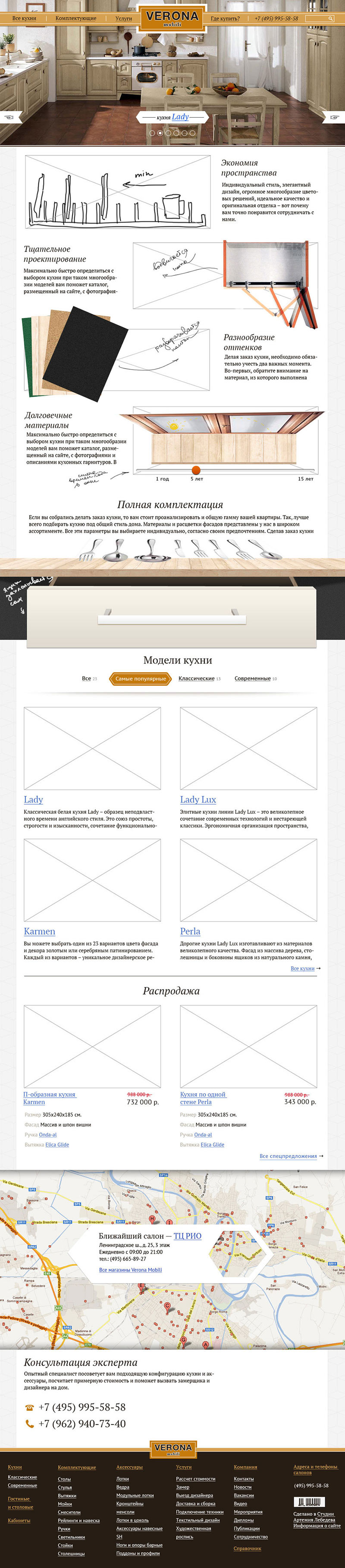
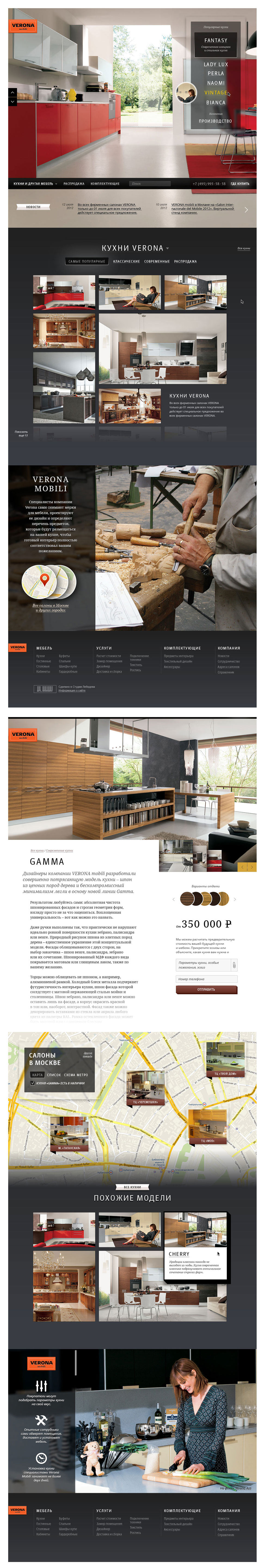
А что если сделать параллакс-простыню, которая расскажет про фишки производства?

Нет, нужно не про особенности дверных петель рассказывать, а показать сами кухни.
Рисуем еще один макет.

Все не так. Меняем руку.

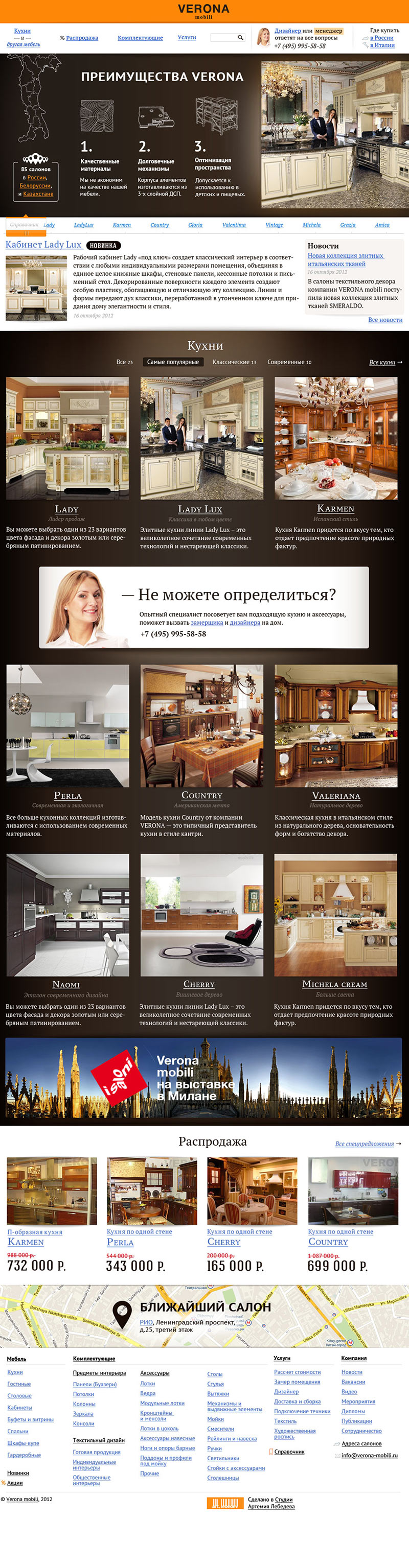
В точку. Доделываем остальные страницы.
Пока идет программирование, начинаем прорабатывать детали.

Готовим иллюстрации для страниц услуг.
