

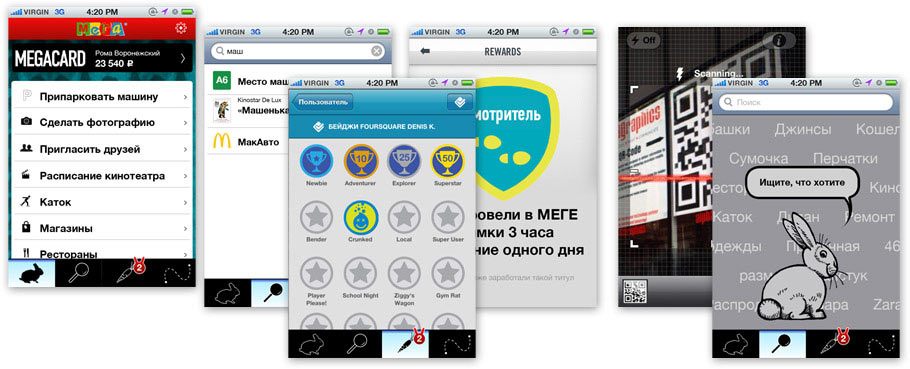
Делаем первый подход. Ищем интересные идеи и продумываем концепцию.

Вторая попытка.

Пробуем еще.

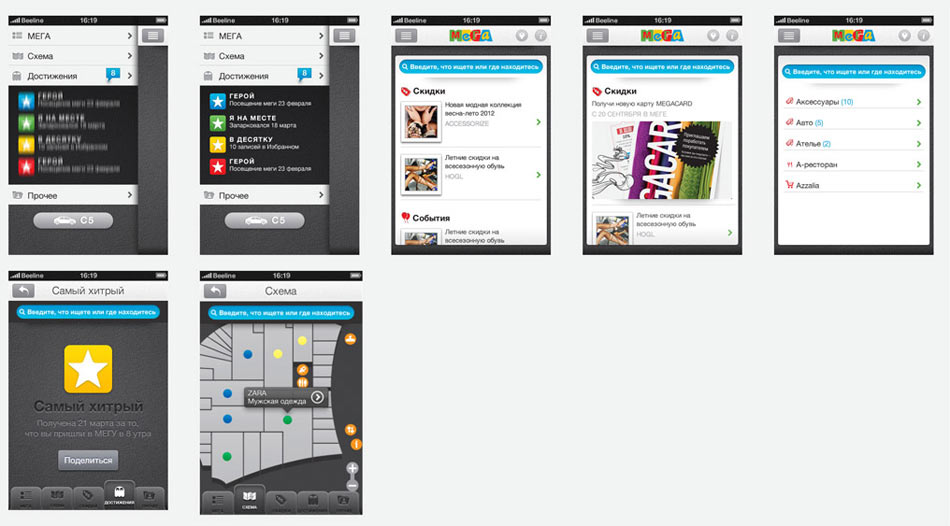
Нет, сейчас приложение похоже на сотни других. Ищем что-то необычное — то, что будет показывать именно преимущества «Меги». Появляется идея разделить приложение на две части: в «пользовательской» будет разная информация, помогающая делать покупки; в «магазинной» — схема, список арендаторов, описание акций и т. п.

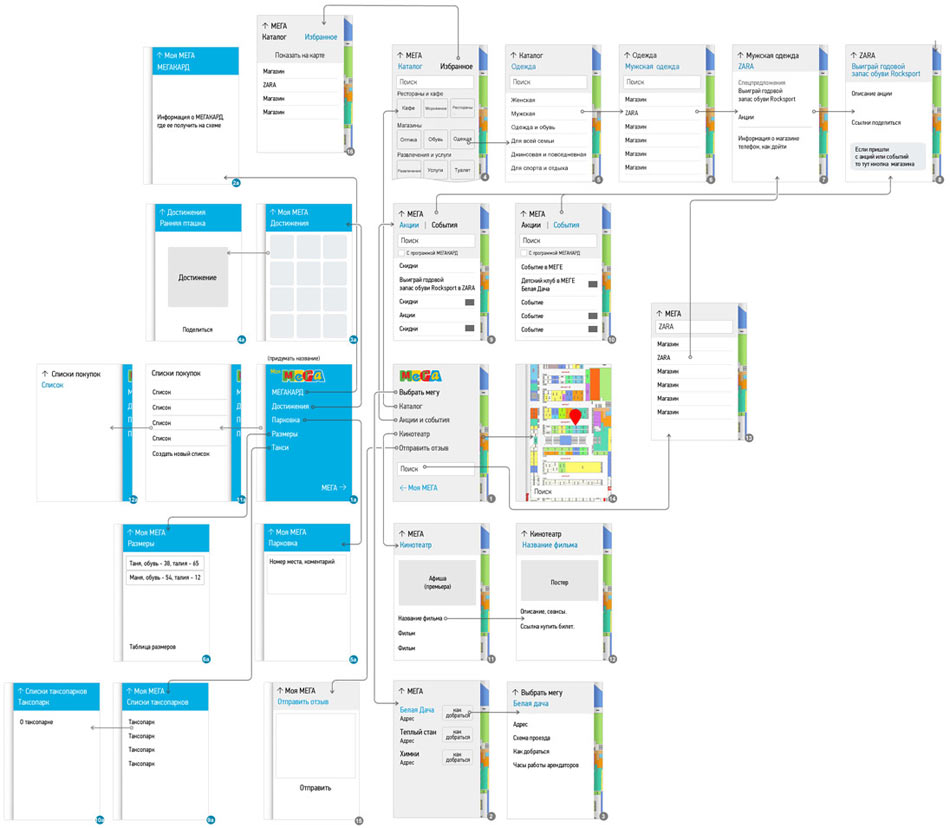
При новой концепции карта видна всегда. Она активируется перелистыванием влево. В «пользовательской» части таким же постоянно доступным элементом делаем список покупок. Рисуем развернутую схему приложения.

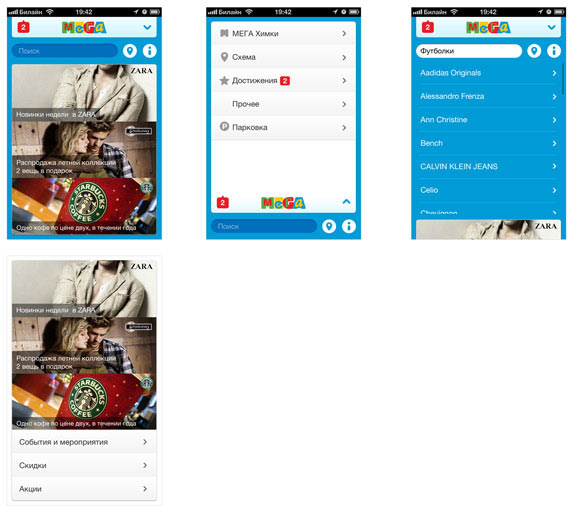
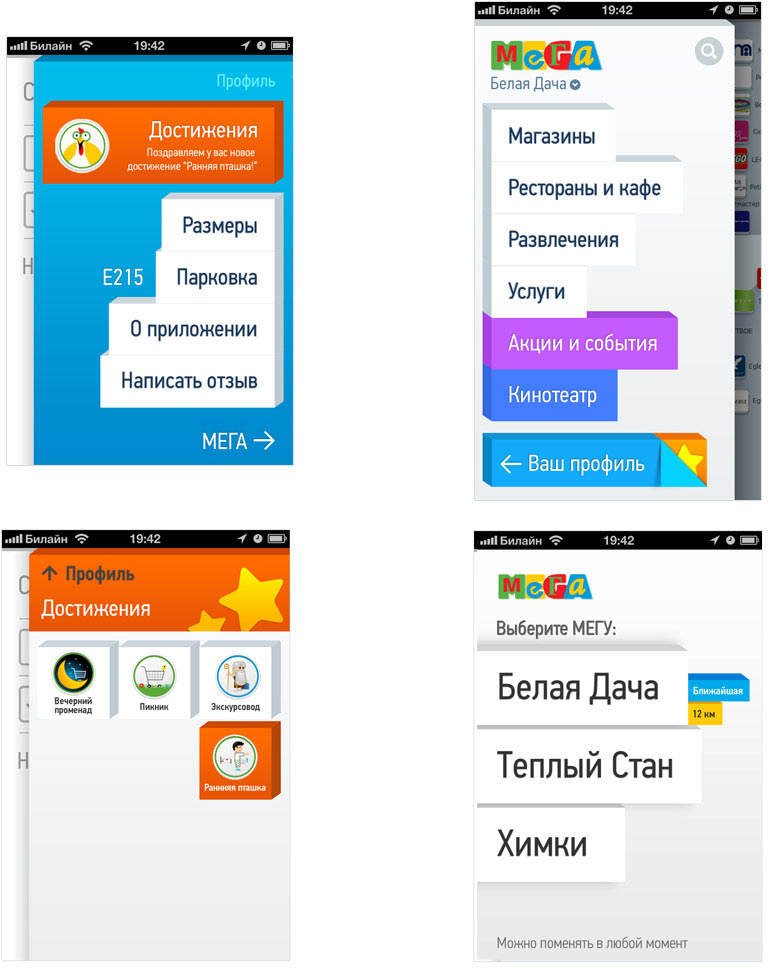
Мысль хорошая, но получается визуально скучно. Арт-директор советует посмотреть на сайт «Меги» и приблизиться к общему стилю. Вводим в приложение блоки.

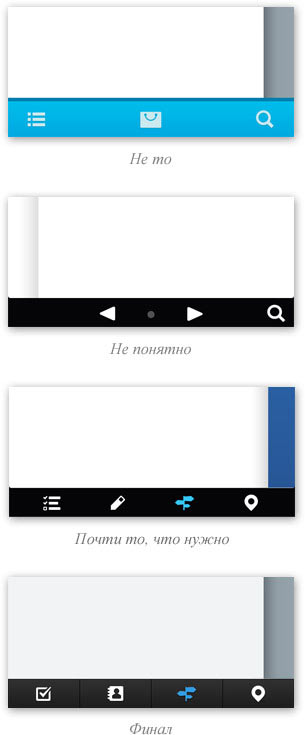
После тестирования понимаем, что навигации при помощи одних «листалок» недостаточно. Добавляем нижнее меню. Делаем прототип.

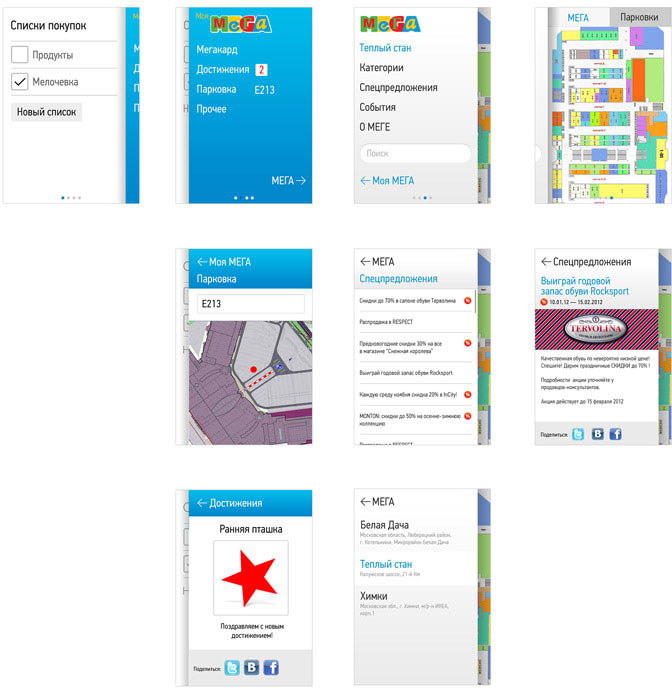
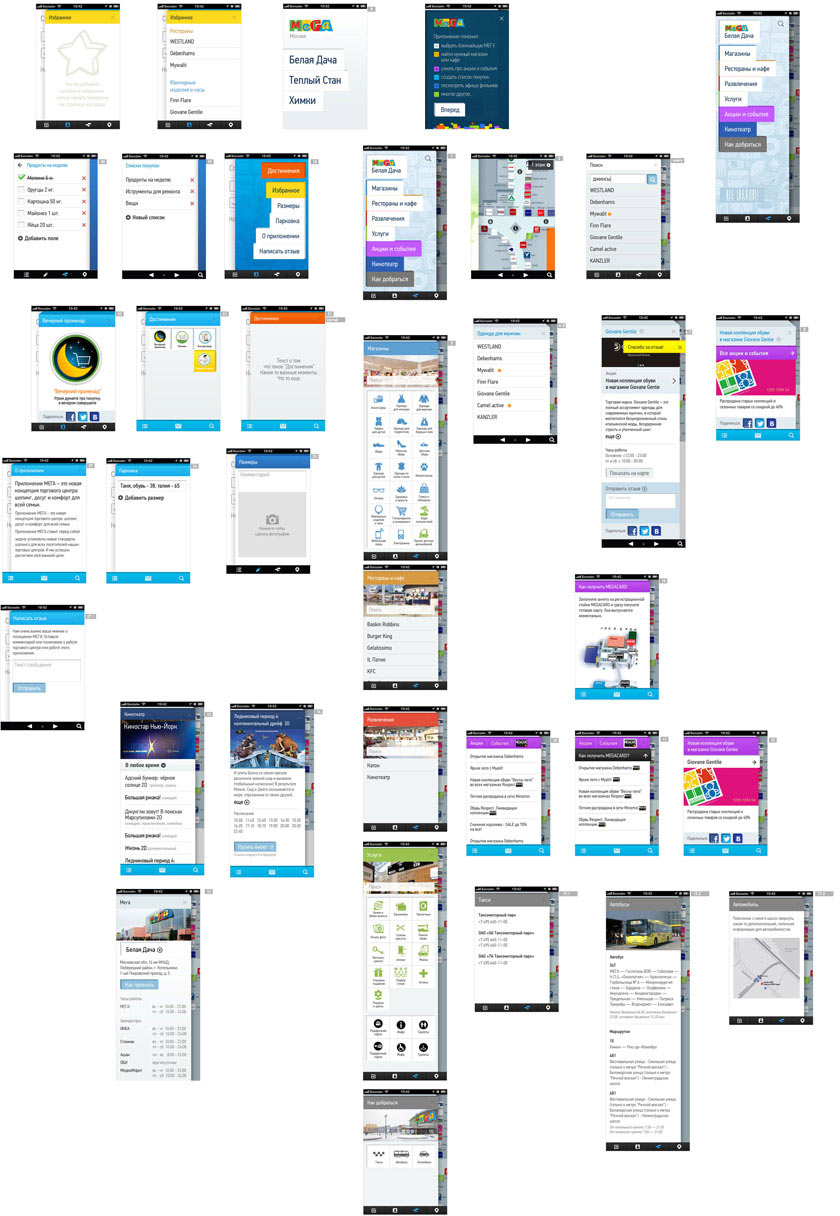
Отрисовываем все экраны.

Делаем наглядные примеры, чтобы программистам было проще.
|
|
|
|
|
|
|
|
|
|
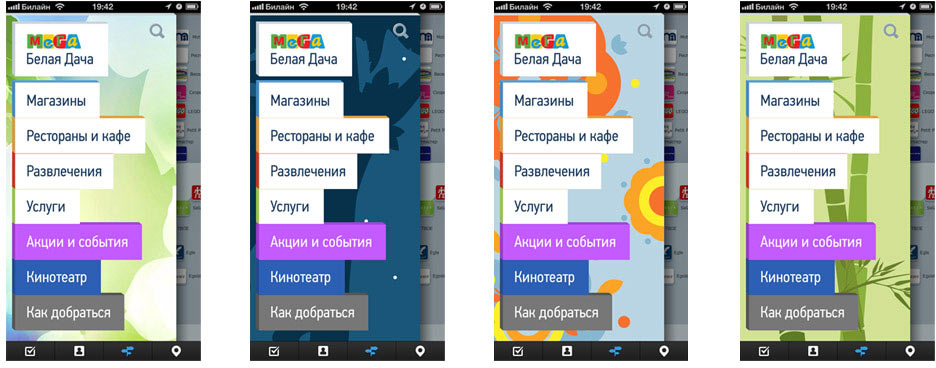
Берем разные фоны для главного экрана на случаи праздников и значимых событий.

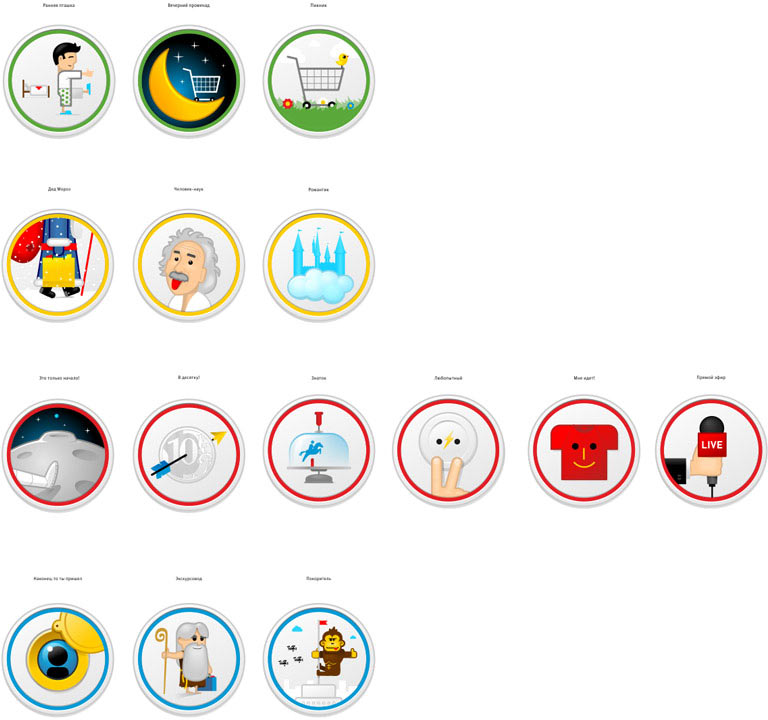
Готовим красивые ачивки.

Создаем иконку приложения.
