

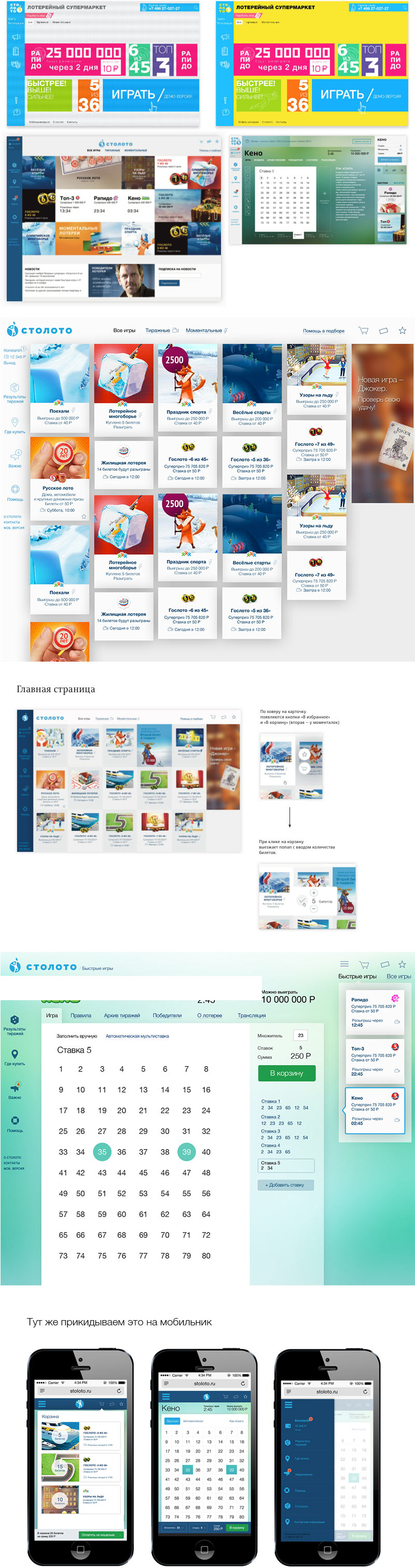
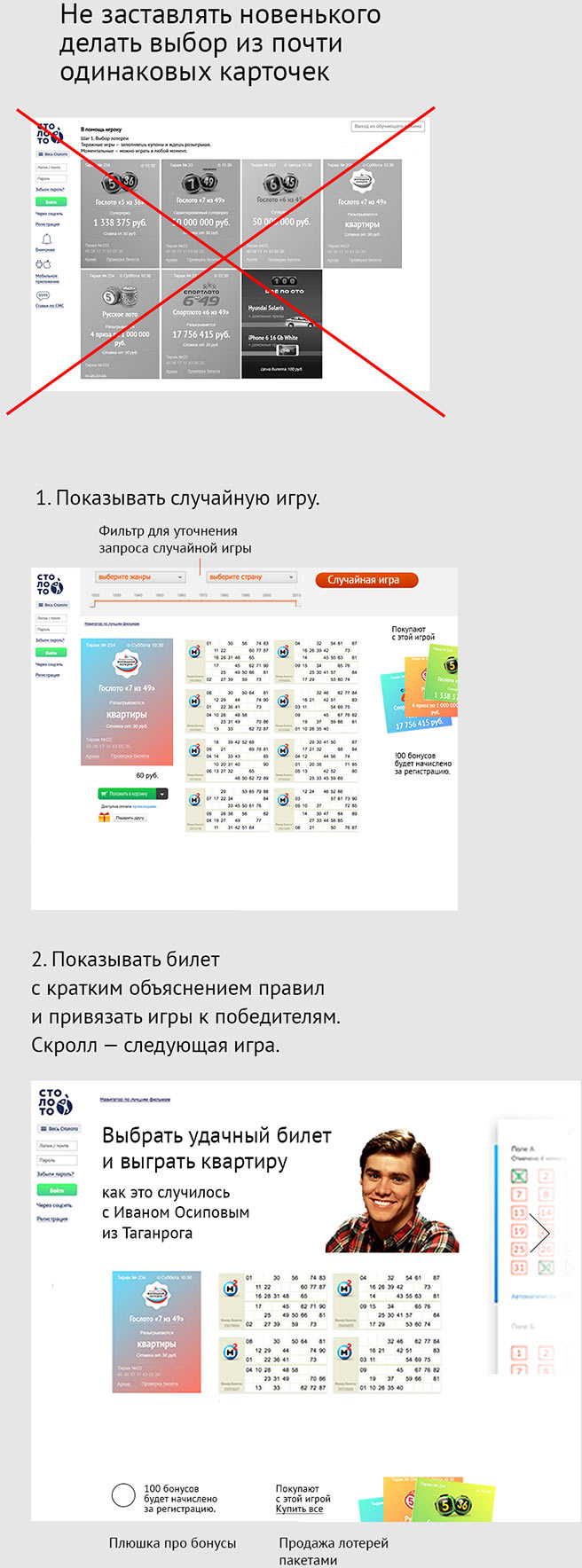
Анализируем проблемы навигации старого сайта и ищем пути улучшения. Делаем первый подход.

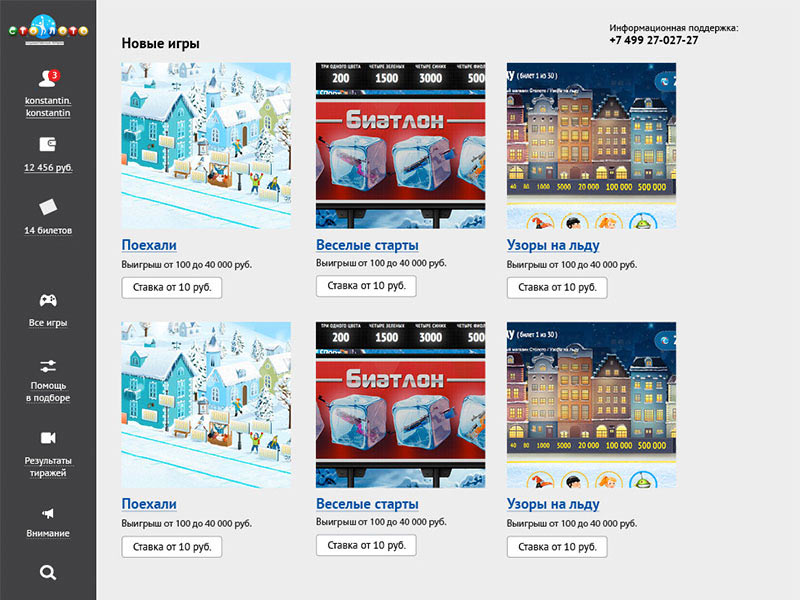
Пробуем добавить цвет.

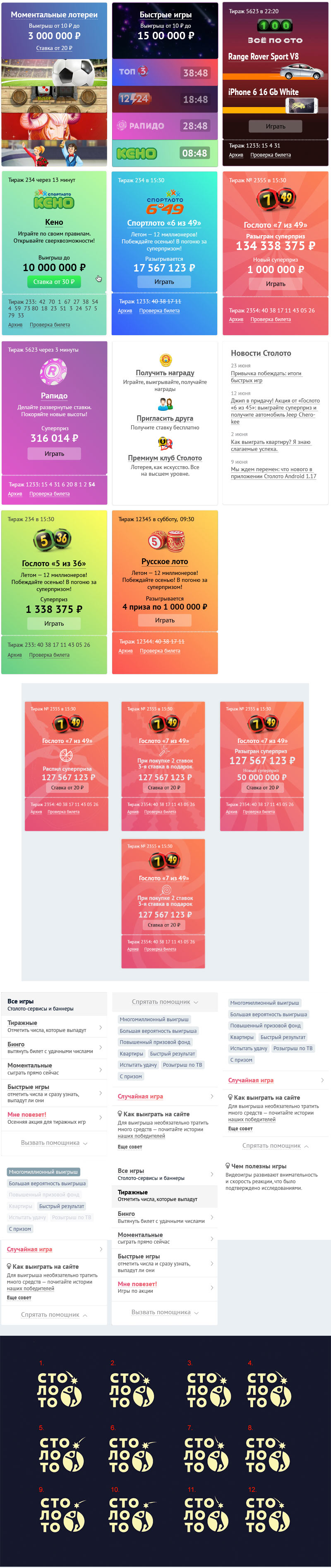
Создаем систему карточек.

Смотрим, как выглядят карточки в прототипе.
Возникает идея сделать главную страницу-шторку. Реализуем.

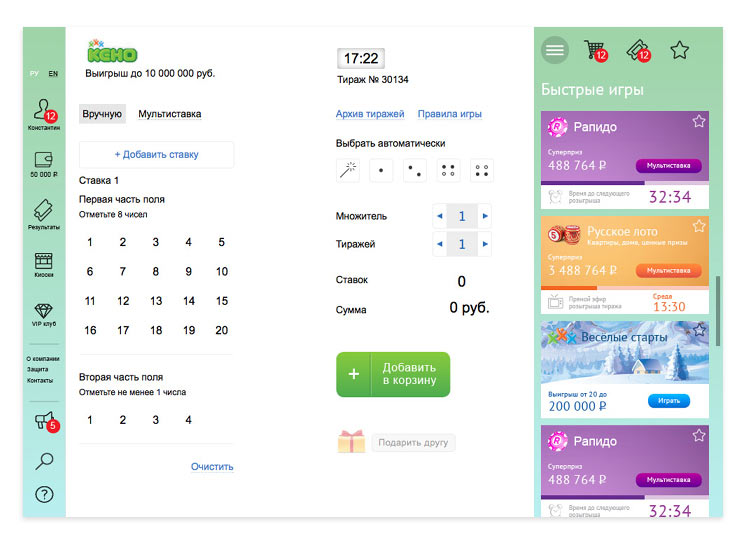
Собираем прототип.
Не то. Предлагаем вынести сценарии оплаты на раскрывающуюся панель.
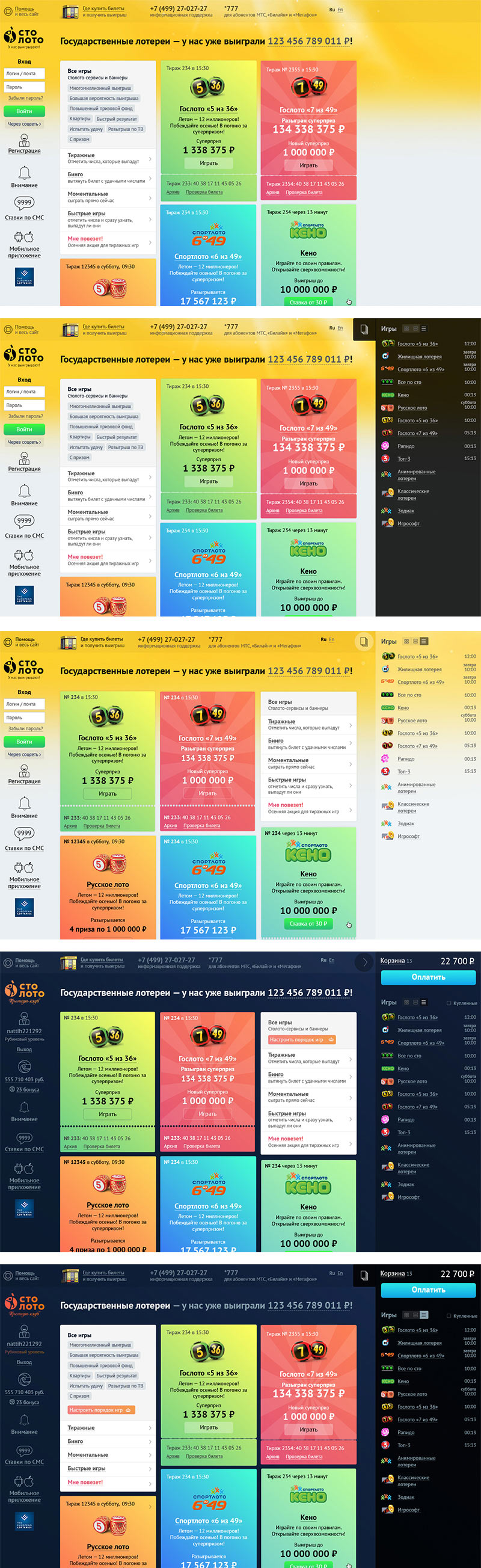
Работаем со стилями.

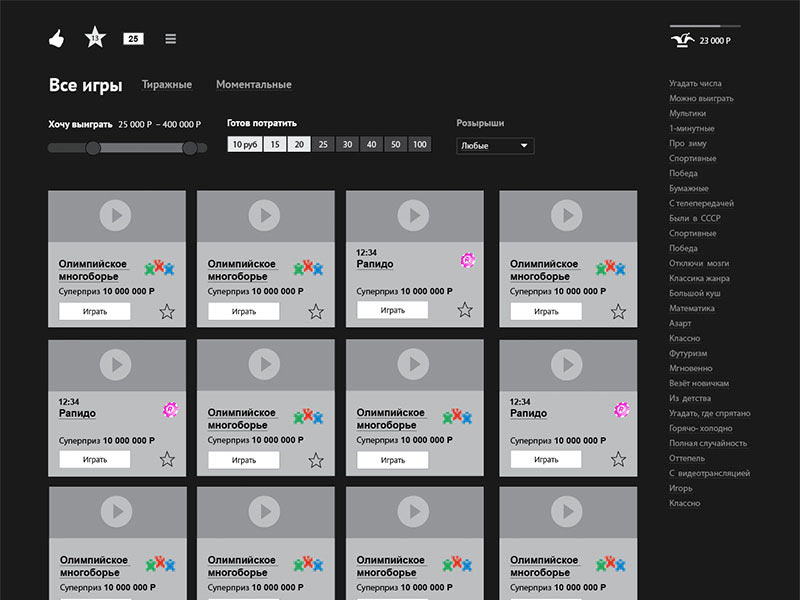
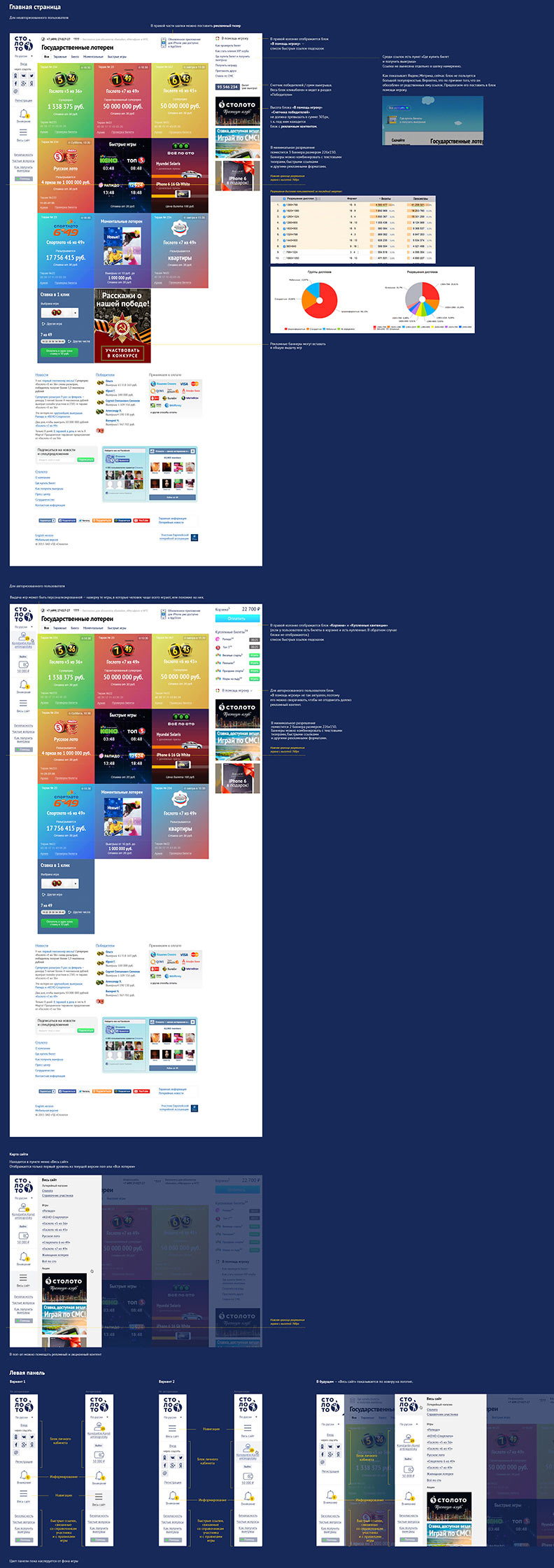
Дизайнер делает несколько вариантов с простыми белыми плашками на градиентном фоне. Предполагаем, что правая навигационная панель будет при необходимости скрываться, а левая — всегда оставаться статичной.

Интерфейс усложняется. Делаем первые наброски стилей и прикидываем вид основных элементов для левой и правой навигационной панелей.

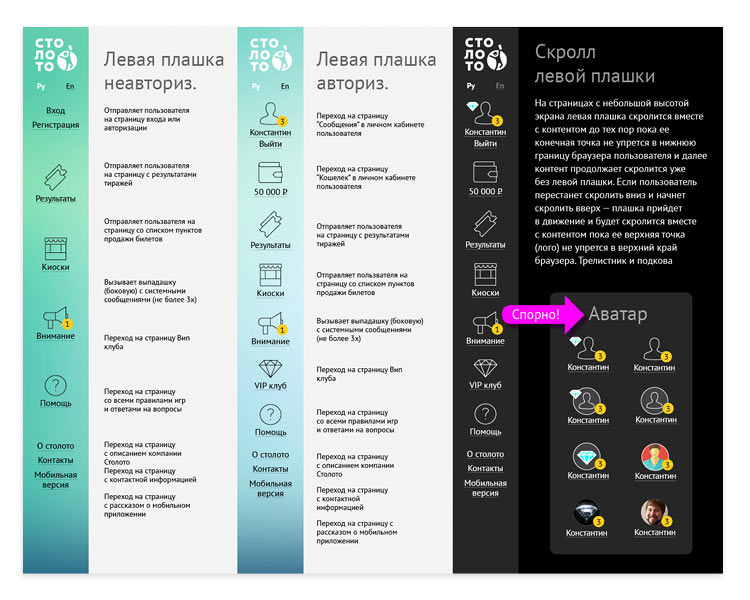
Старший дизайнер просит сделать что-нибудь повеселее. Добавляем градиент. Параллельно думаем над левой плашкой.

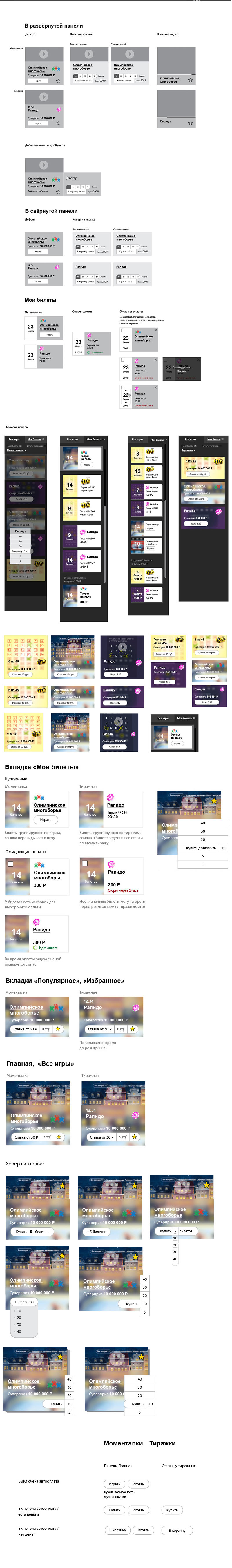
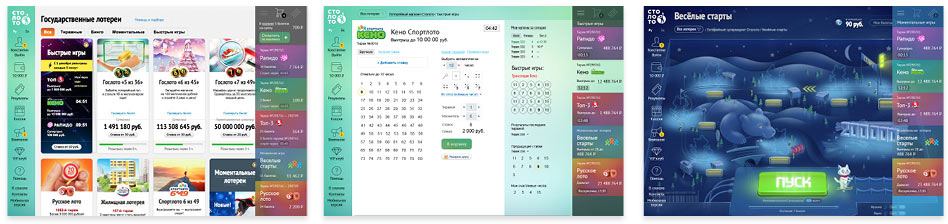
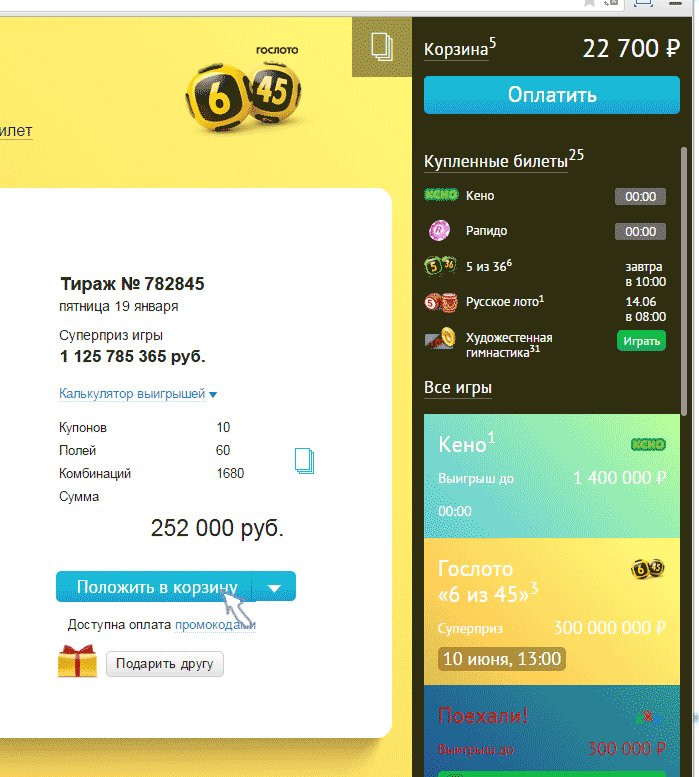
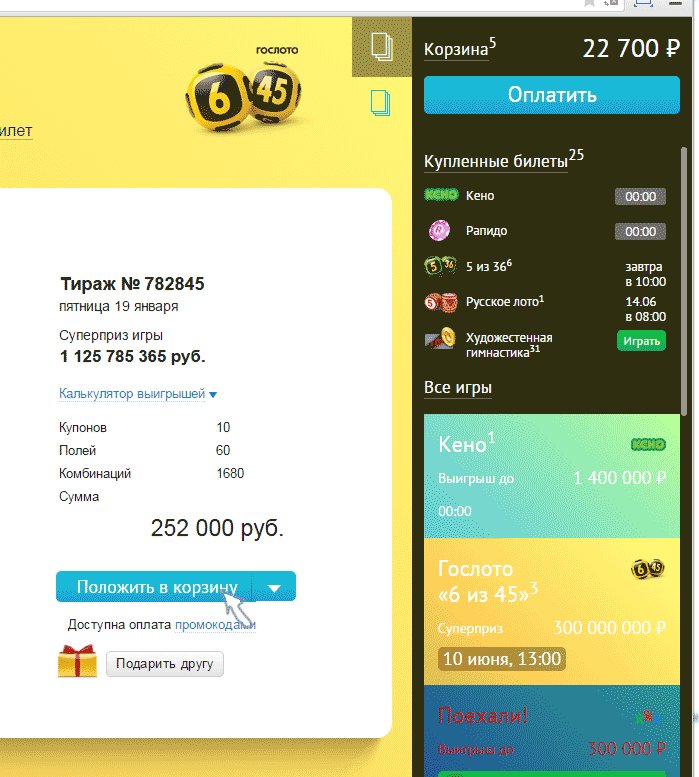
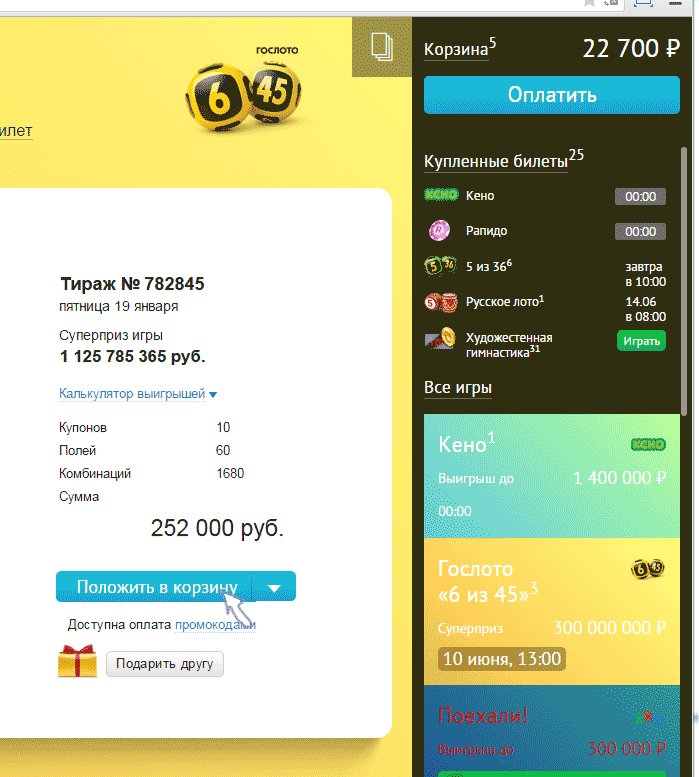
Прорабатываем все состояния и собираем прототип.

Арт-директор считает, что нужно меньше контраста. Добавляем черную плашку и убираем лишние цвета.

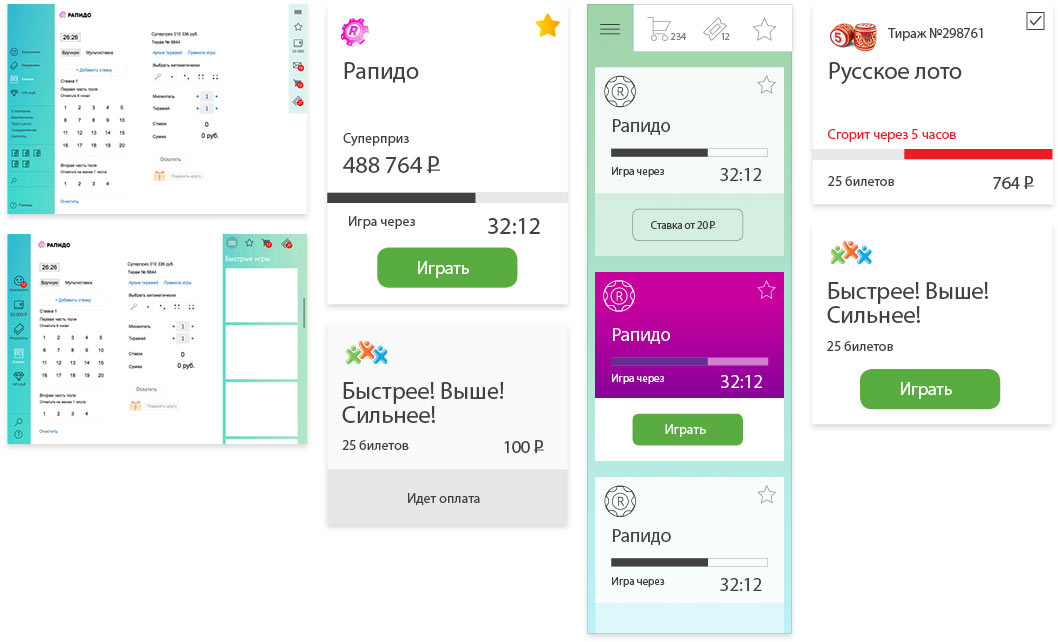
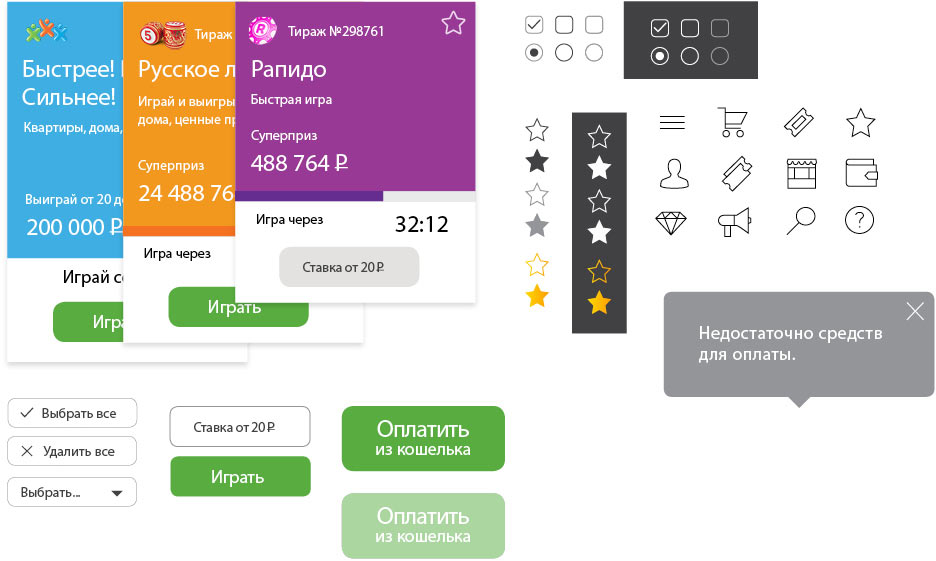
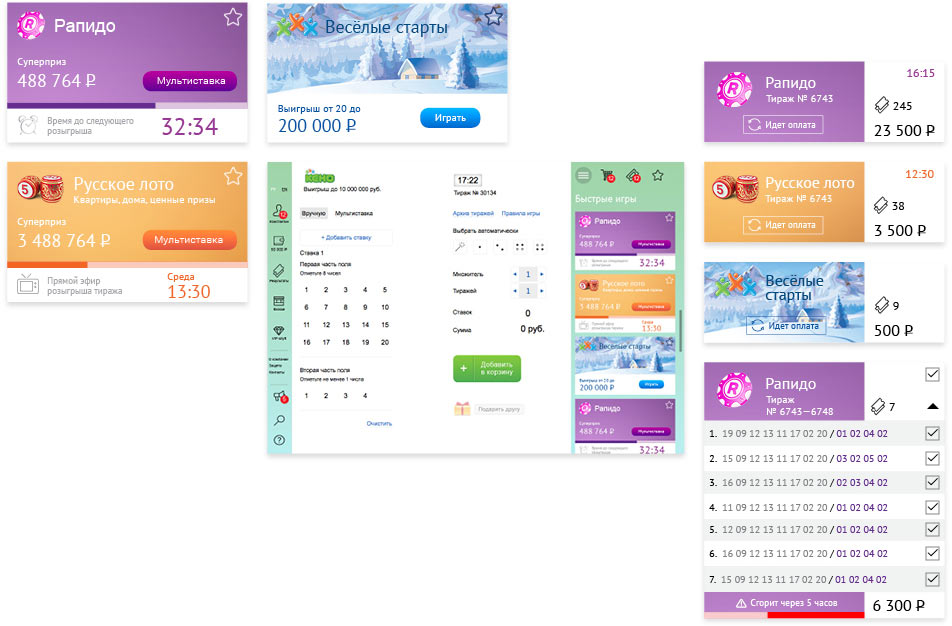
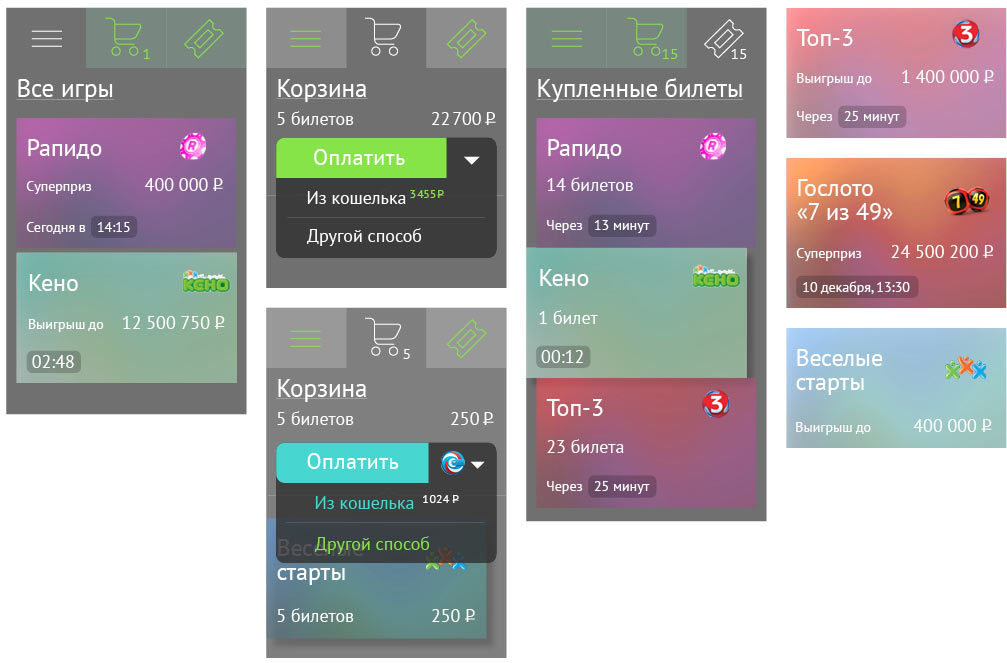
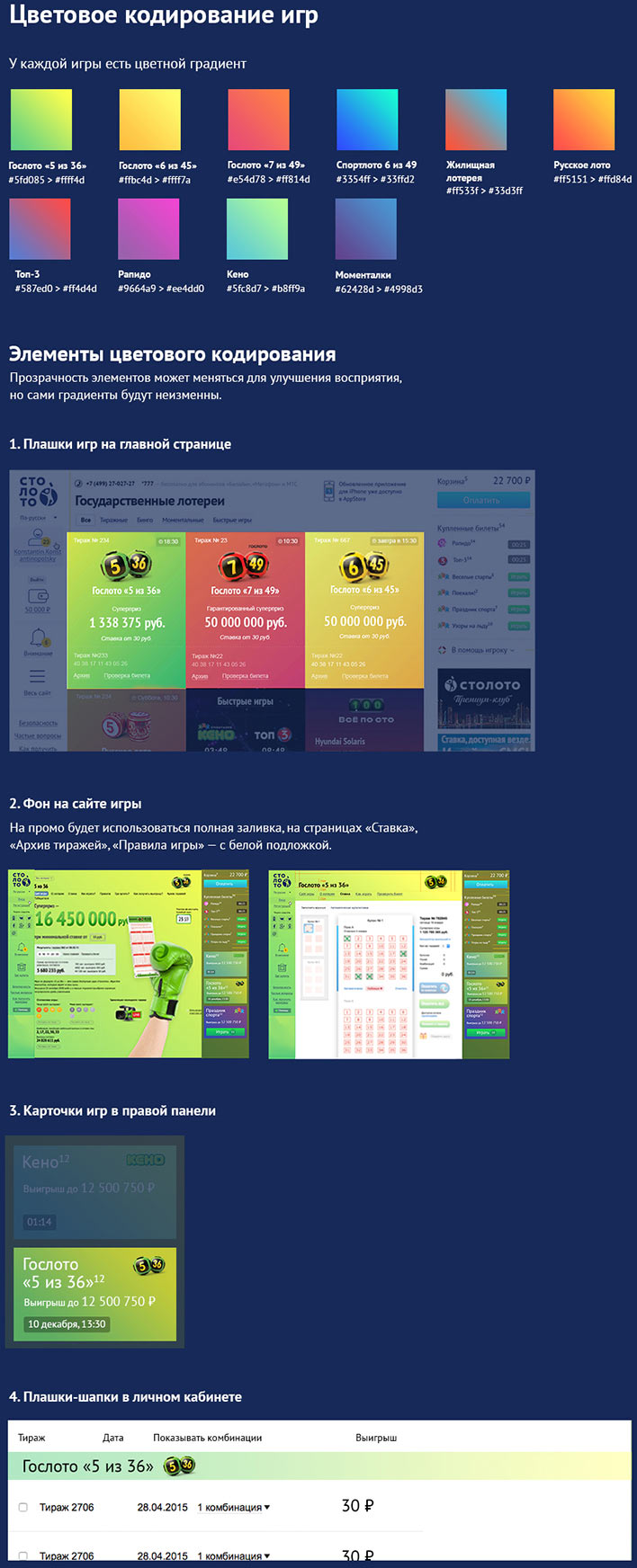
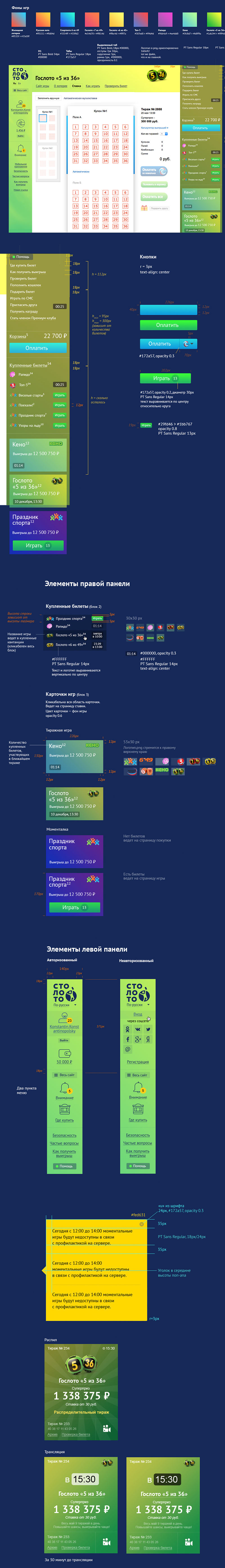
Подбираем градиенты для игр, определяем все виды и состояния плашек и меню.

Арт-директор полагает, что навигация с тремя вложениями слишком сложная.
Убираем маловажные функции. Упрощаем все до одного состояния. Собираем прототип.
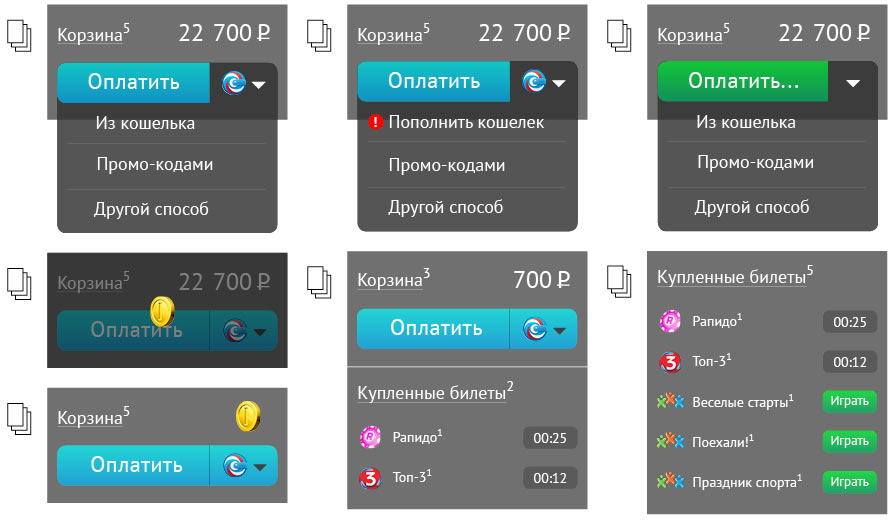
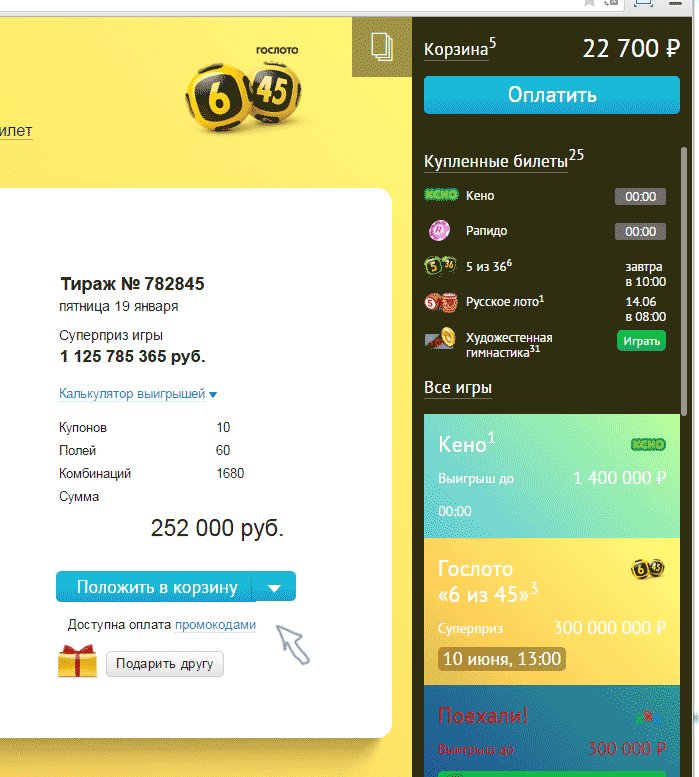
Это уже ближе к действительности. Прорабатываем механизм покупки с разными вариантами оплаты.

Собираем типовую страницу и готовим к верстке обновленную систему навигации.

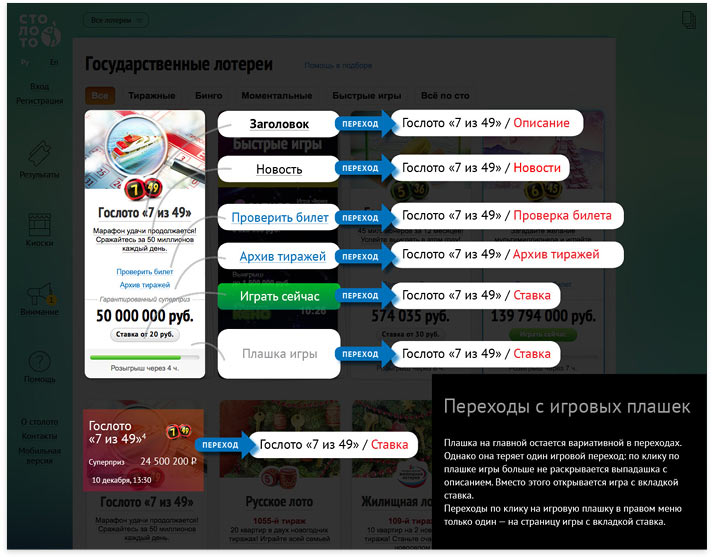
Прописываем переходы с игровых плашек.

Рисуем новую главную страницу и презентуем клиенту.

Думаем над мелочами. Например, над тем, что делать с «Помощью».
Как использовать цвет.

Возникают соображения насчет изменения внешнего вида главной.

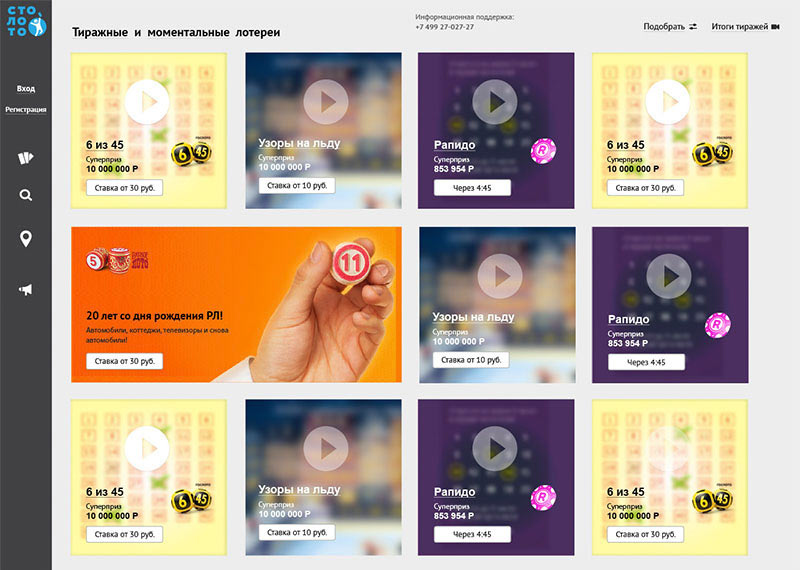
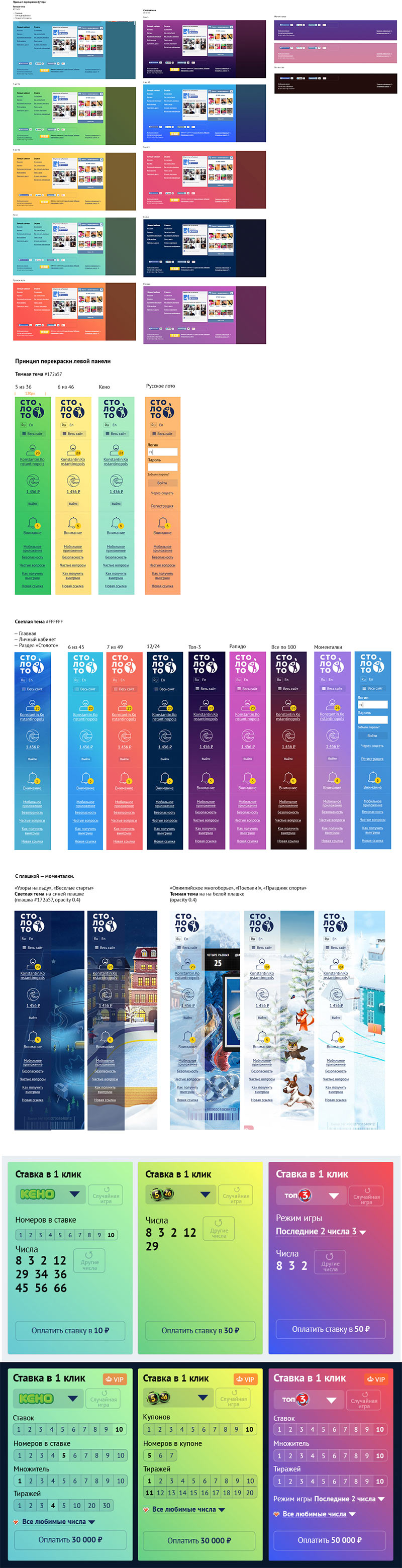
Откладываем это в ящик «Идеи развития» и продолжаем. По брендбуку, надо поставить желтый фон. Начинаем его дрессировать.

Дальше думаем над мелочами. Прикидываем вид навигационного элемента «Весь сайт».
Проектируем раздел «Где купить».
Готовим цветовые схемы для разных игр.

Придумываем анимацию покупки.

Составляем инструкции для технолога.

Отрисовываем финальный вид карточек.

Исправляем ошибки и открываем сайт.