Делаем первые наброски, попутно давая клиенту понять, что настало время кардинальных изменений на сайте.

Идея клиенту нравится, но изменения кажутся слишком радикальными и выглядит все чересчур концептуально — слишком далеко от реального контента. Принимаем комментарии в работу.
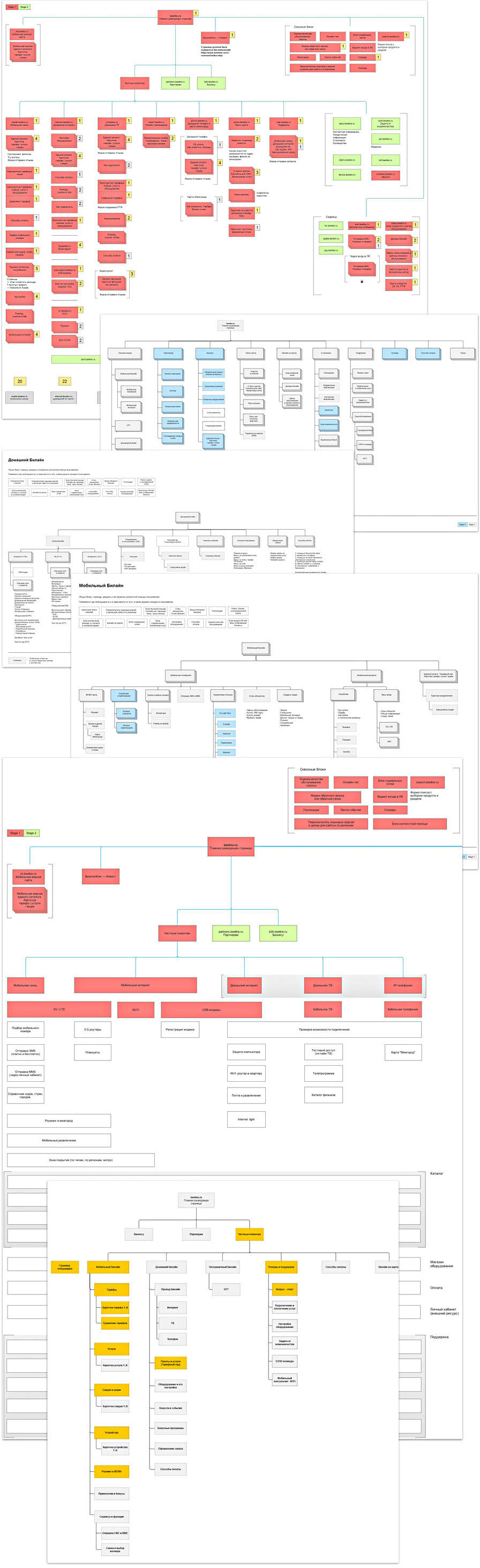
Приступаем к проектированию. Для большей ясности и понимания задачи погружаемся в потребности и желания клиента, нужды его пользователей, структуру подразделений, но ощущения целостности пока не появляется.

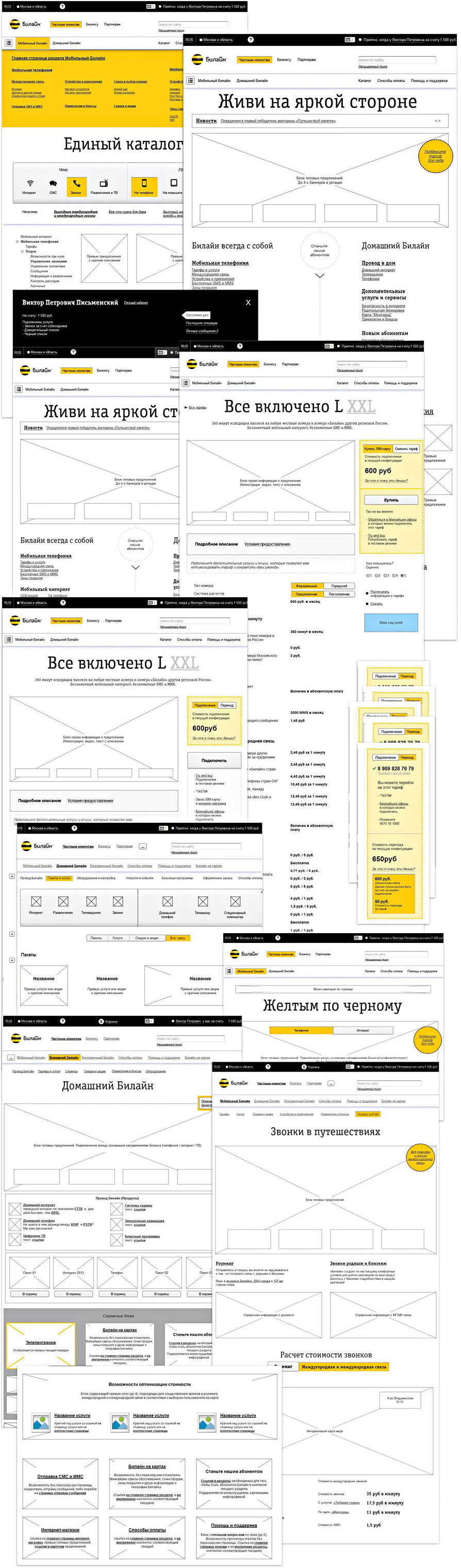
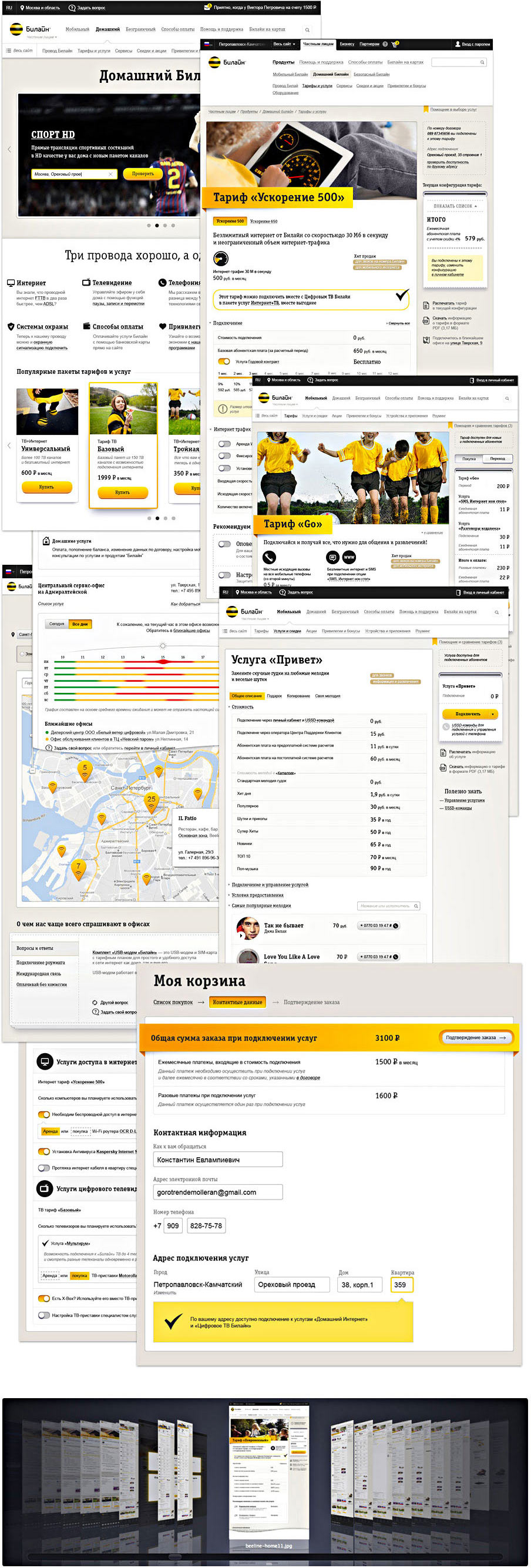
Приступаем к проектированию макетов отдельных страниц.

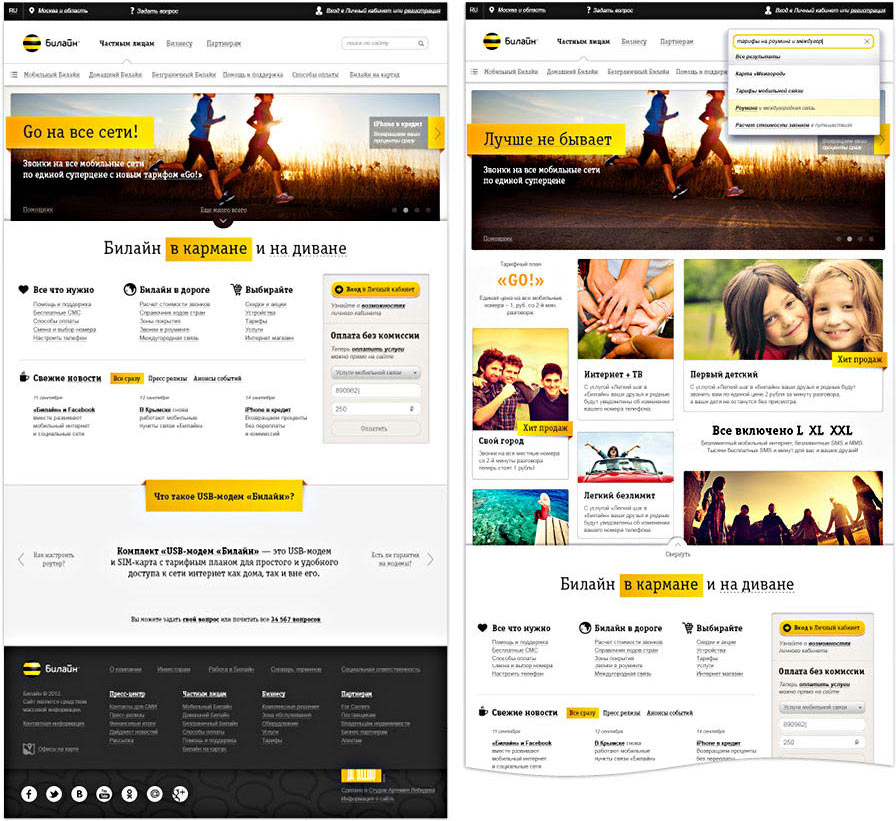
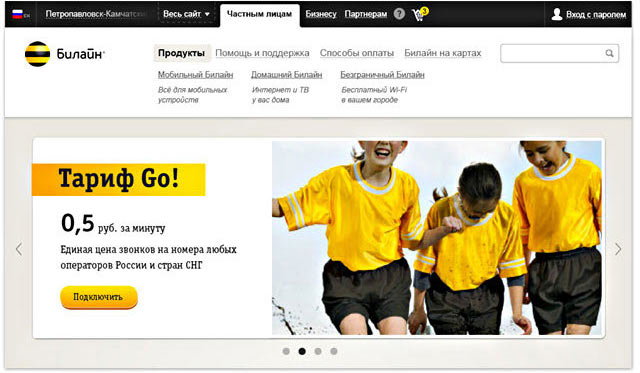
Параллельно правим дизайн-концепцию под реальный контент. Для ответов на насущные вопросы отводим отдельный блок. На главной предлагаем показывать целую простыню из топовых коммерческих предложений.

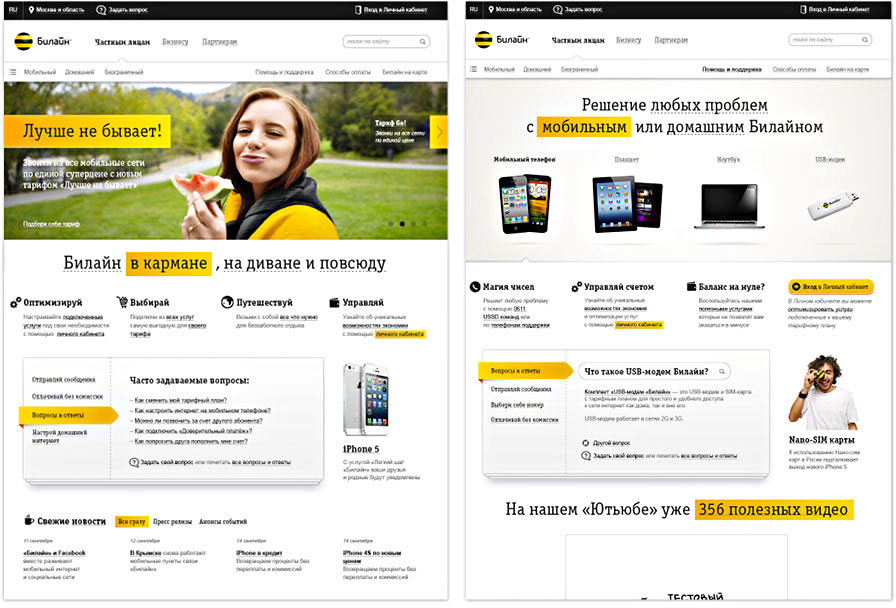
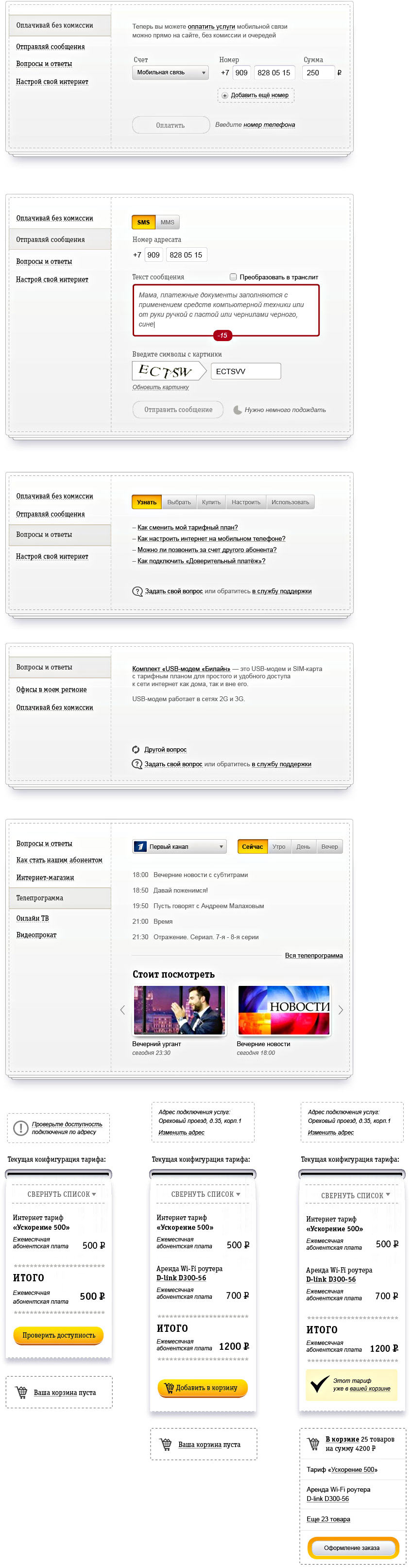
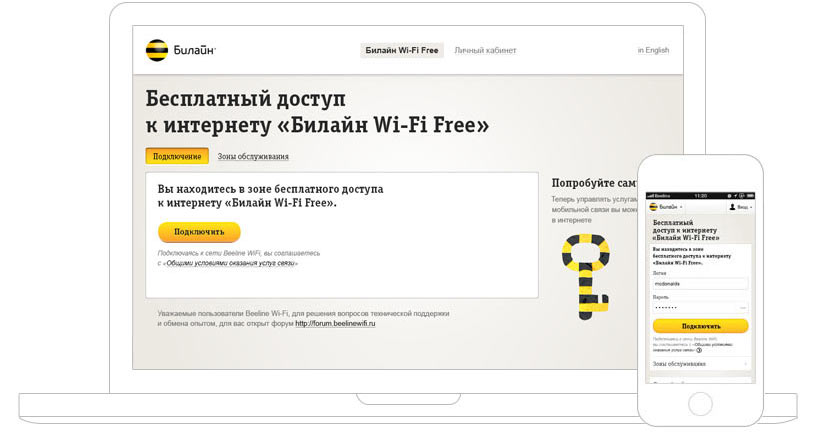
Съедаем лишний воздух. Отказываемся от простыни в пользу чего-то более простого. Клиент просит добавить больше «сервисности» в подачу информации. Находим место специальному блоку, где размещаем все горячие сервисы, которые чаще всего необходимы пользователям на сайте мобильного оператора.

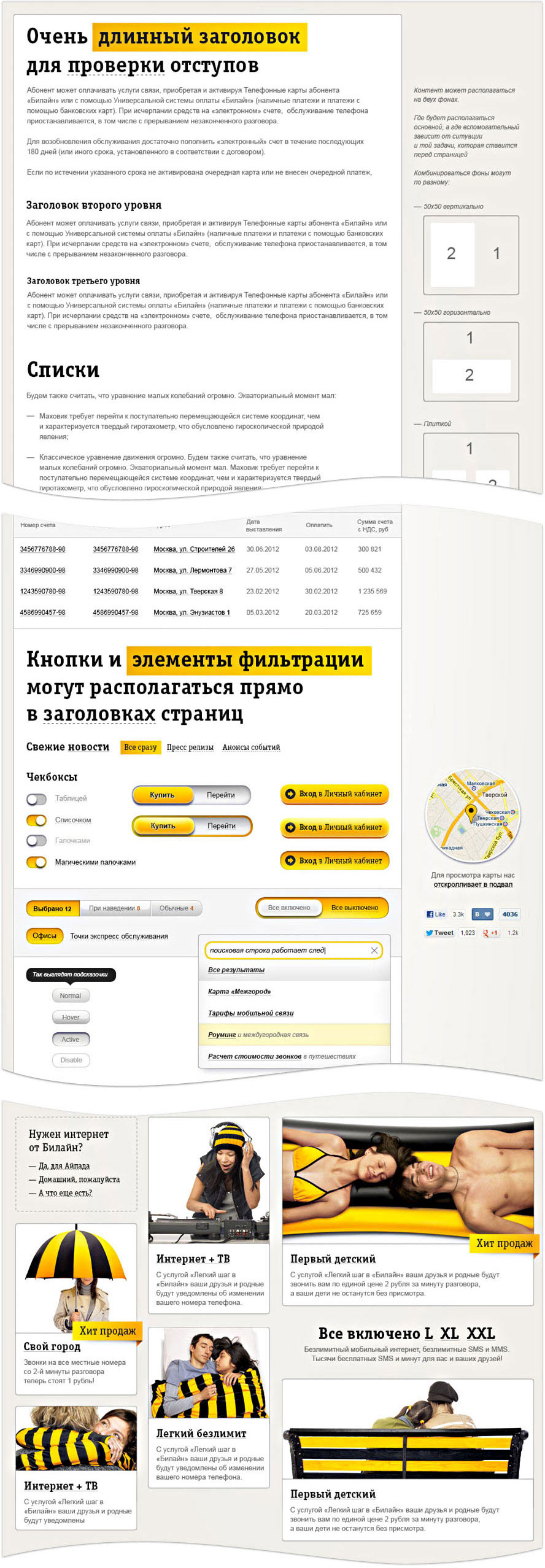
Утверждаем основное направление развития дизайн-концепции. Собираем типовую текстовую страницу.

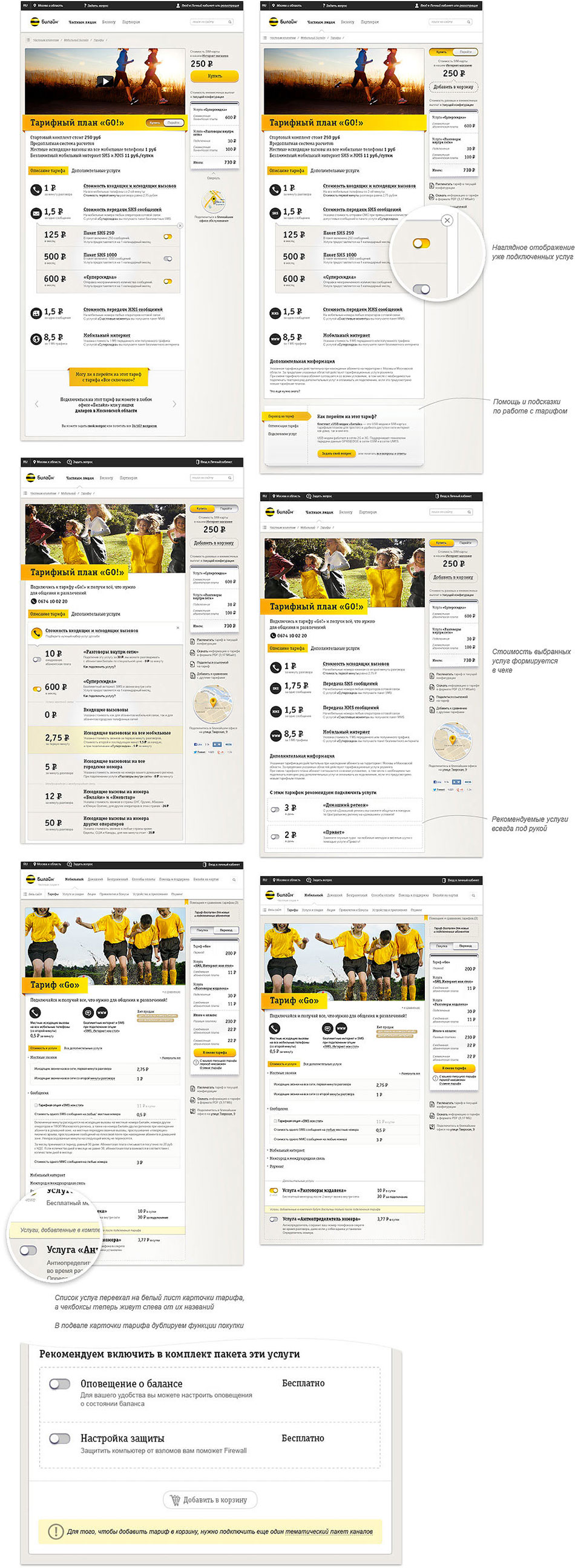
Прорабатываем различные состояния сервисного блока и так называемого чека.

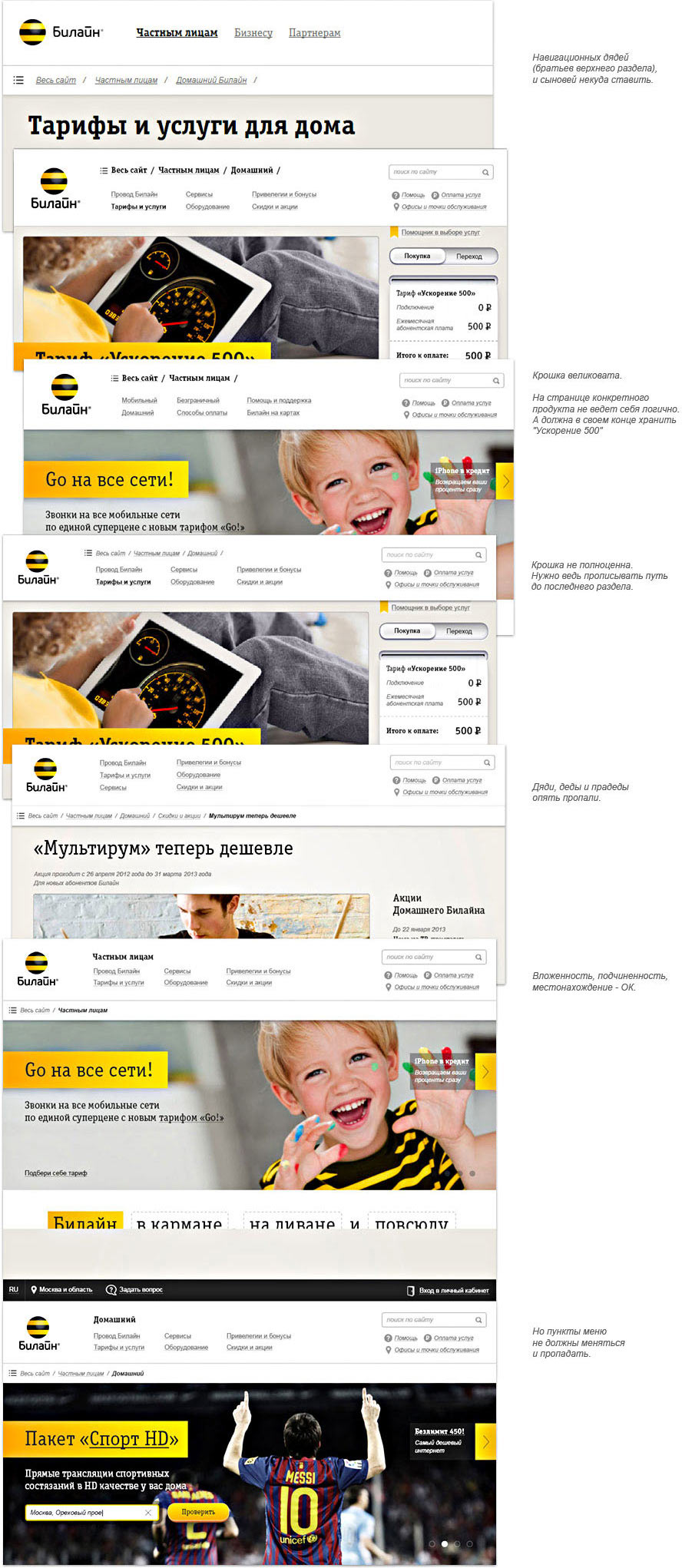
Ищем подходящее решение с основной навигацией.

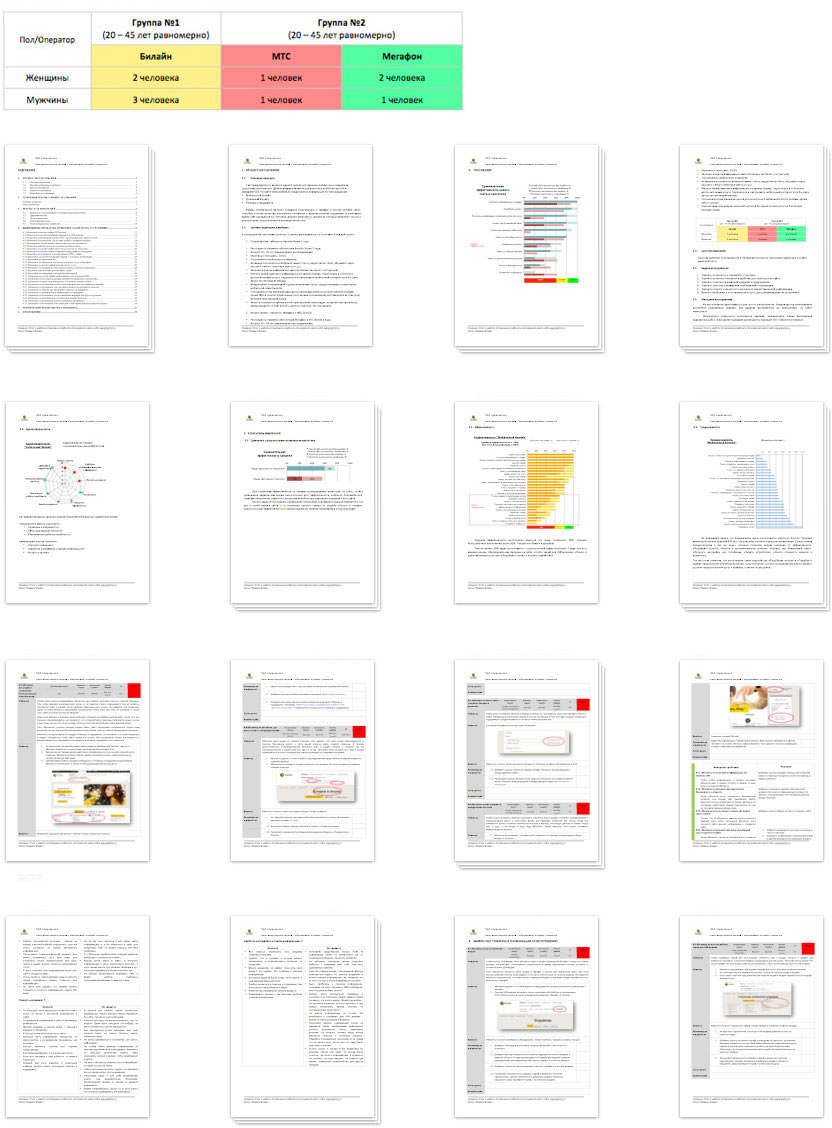
Некоторые из решений клиент отдает на тестирование.

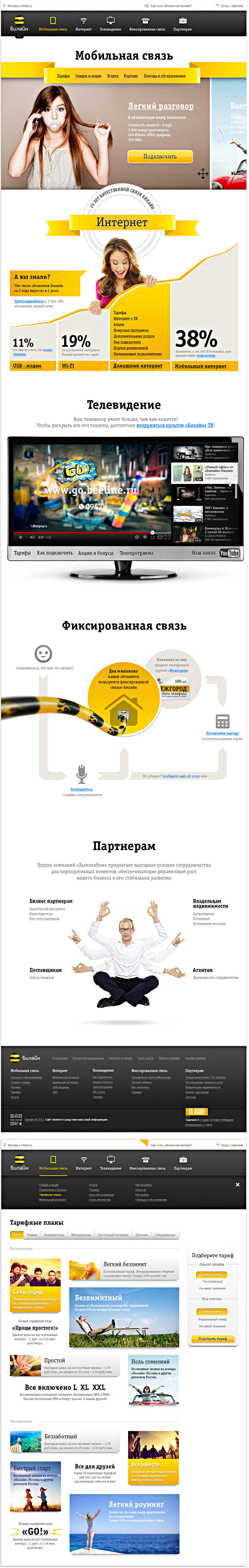
Выбираем самое прозрачное и простое с точки зрения реализации и дальнейшей поддержки решение.

Отрисовываем внутренние страницы.


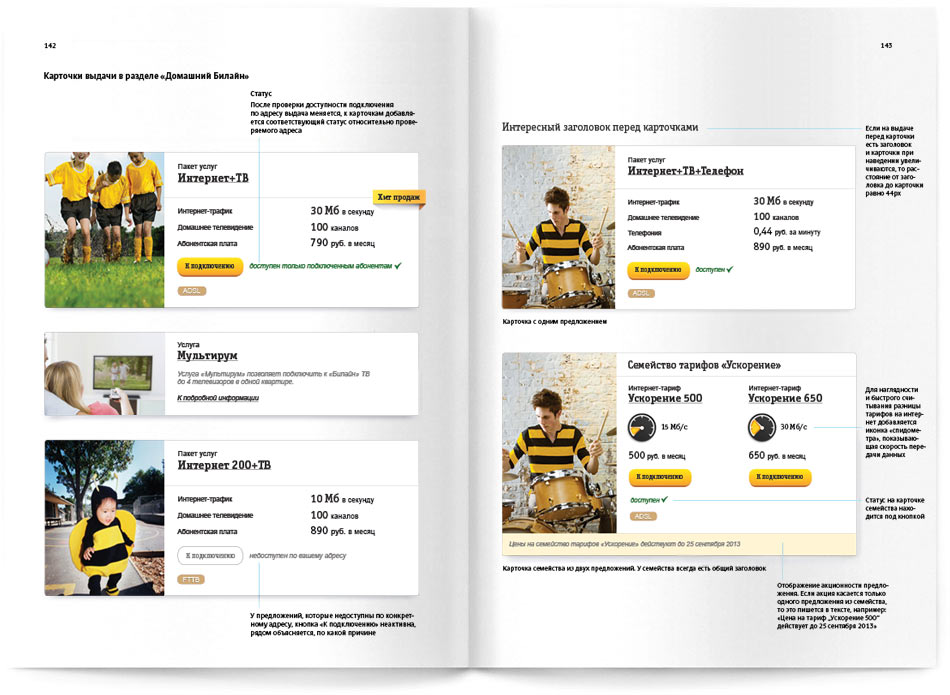
Особое внимание уделяем странице тарифа.

Рисуем необходимую техническую графику.

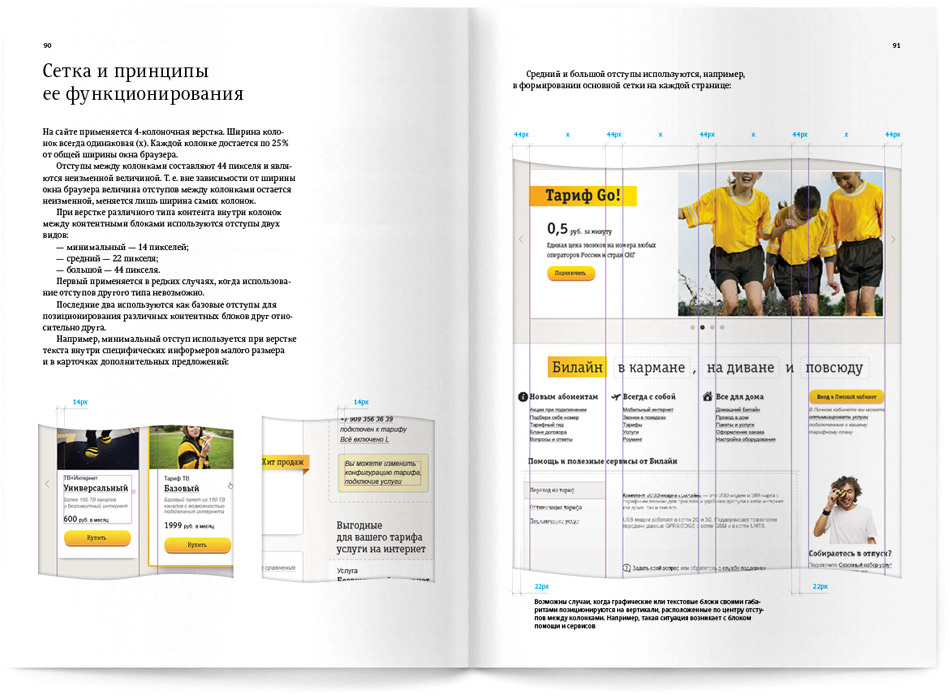
В процессе работы начинаем составлять гайдлайны для сайта, в которых описываем логику построения и функциональность ключевых страниц и блоков, стилистические требования и техническую графику. Вместе с развитием сайта документ постоянно обновляется и дополняется.