Получаем от клиента материалы: кликабельный прототип и его юзабилити-тестирование. Клиент просит решить проблемы, обнаруженные в результате тестирования, и еще говорит: «Нам нужен яркий, лаконичный, динамичный дизайн этого раздела, ведь по сути это промо-страница. Хорошо, если в дизайне будут учтены лучшие практики представления банковских продуктов и бонусных программ».


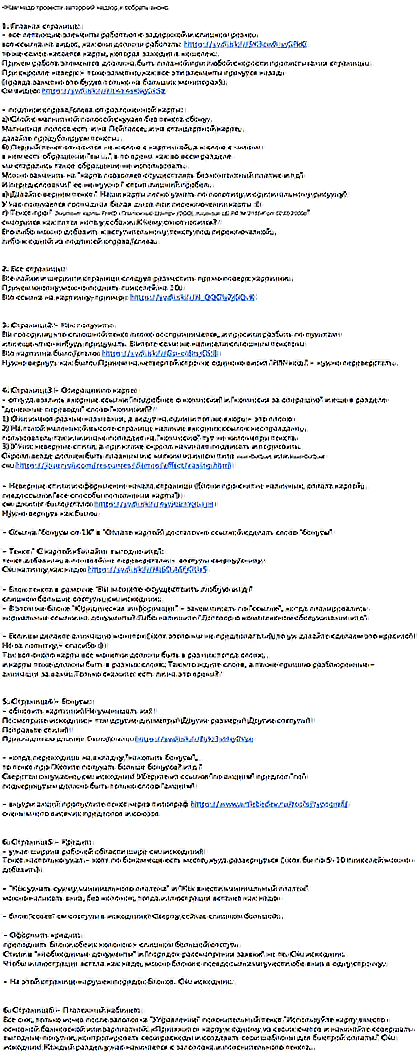
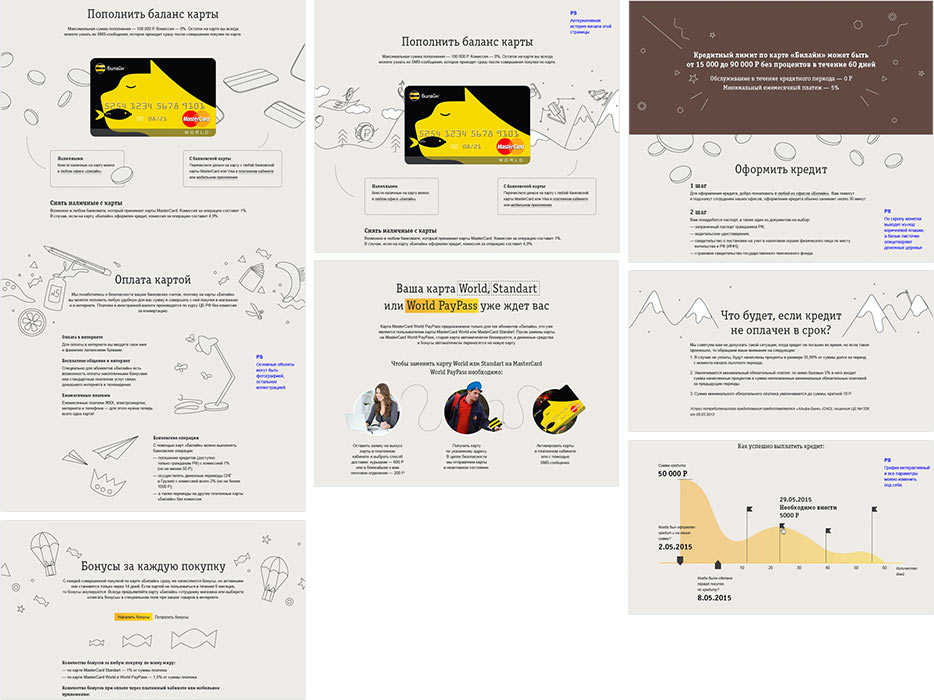
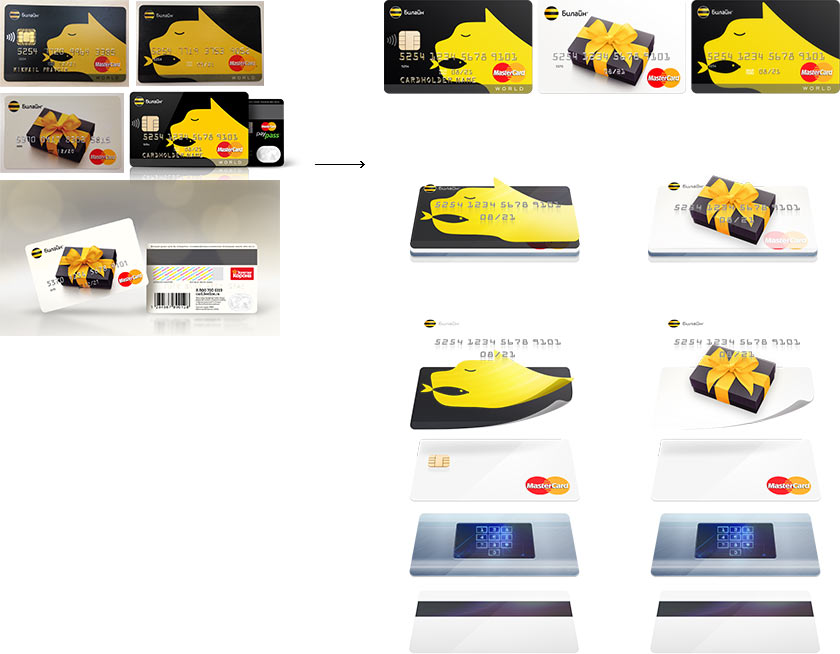
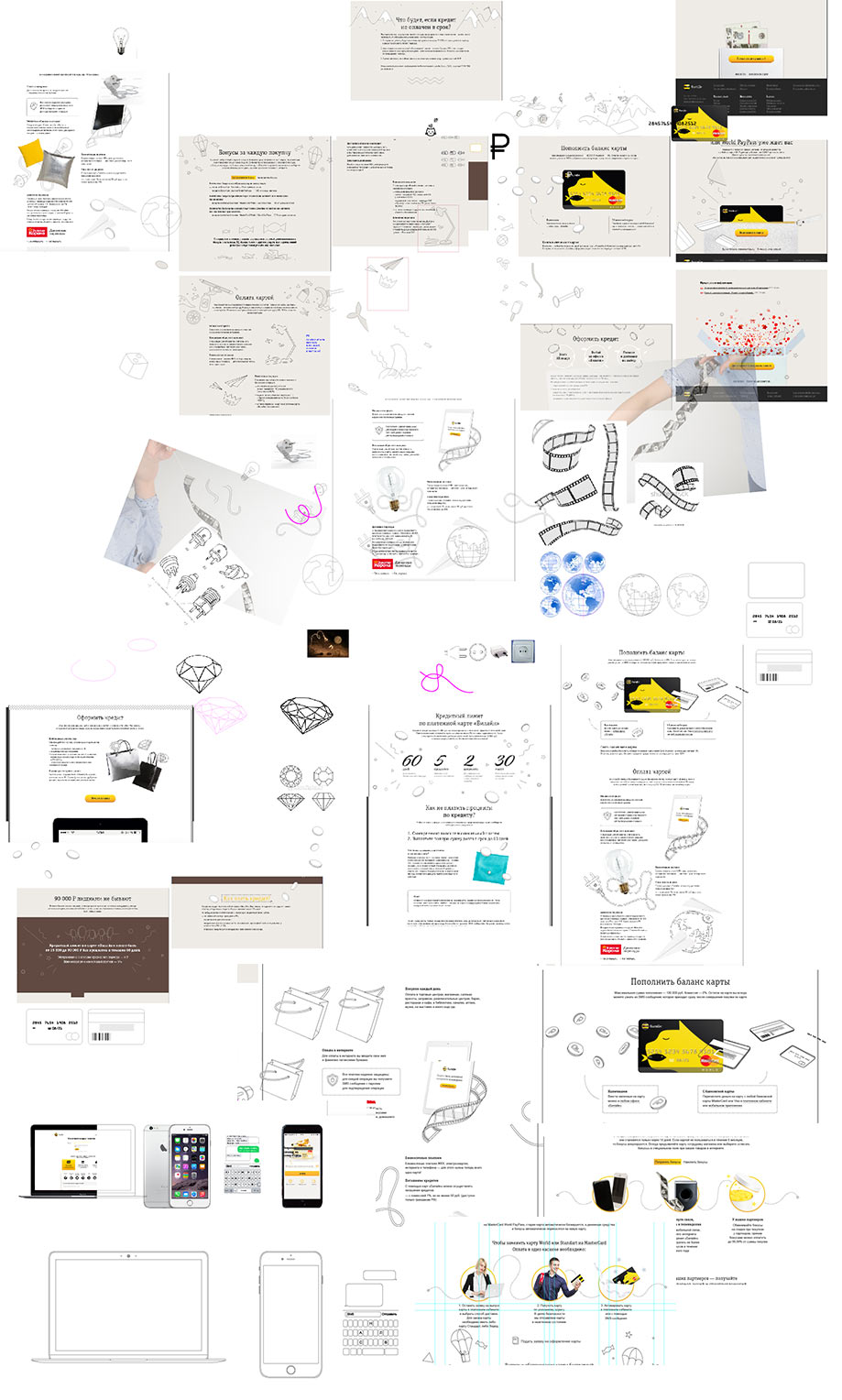
Вникаем, выписываем вопросы, структурируем. Параллельно придумываем концепцию главной страницы и то, как эти принципы будут распространяться на внутренние разделы. Всего получается пять концепций.



Арт-директор: Давай без проработки, прямо вот так и покажем клиенту.
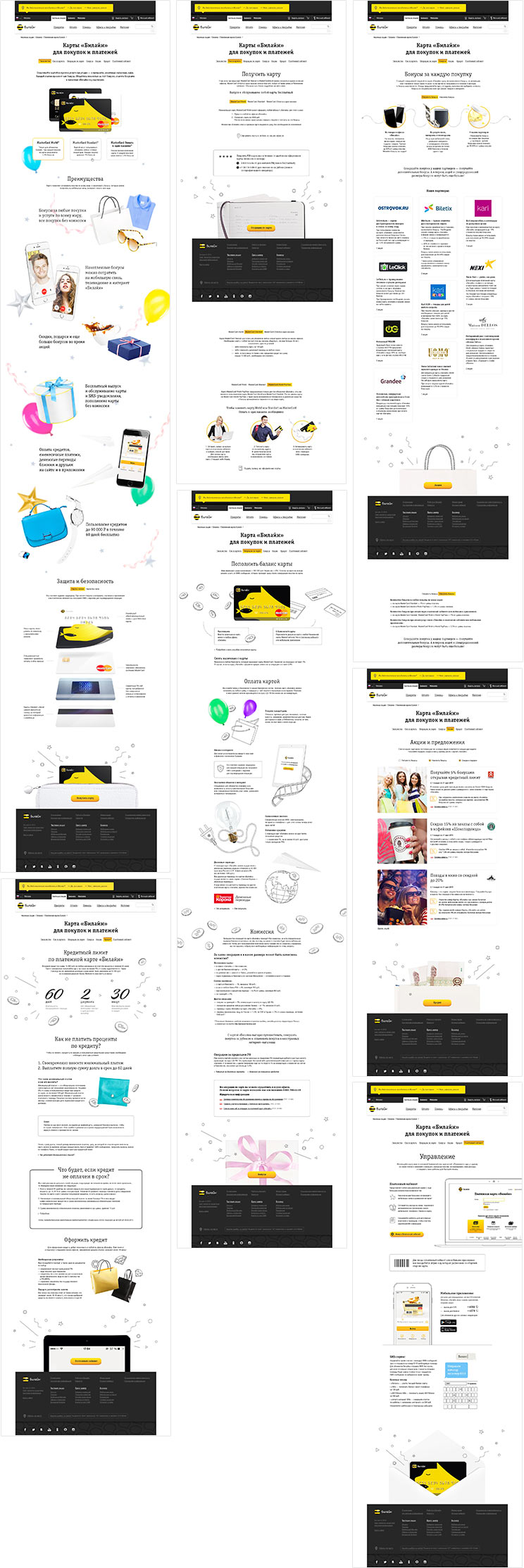
Показываем. Клиент сразу дает дельные комментарии. Нравятся варианты 1, 2, 3. Делаем второй и третий. Важно показать очевидную разницу между картами, рассказать о возможностях, безопасности и о том, как получить карту. Приступаем к проработке.

Для наглядности запиливаем видео (смотреть со звуком).
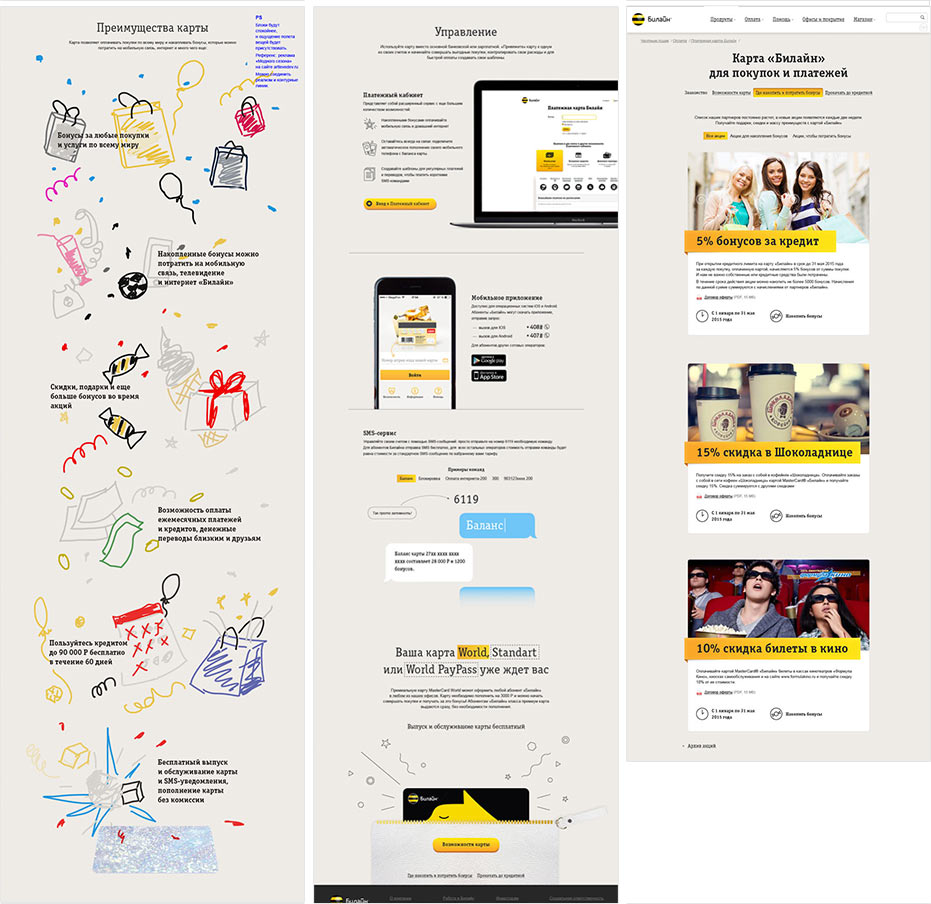
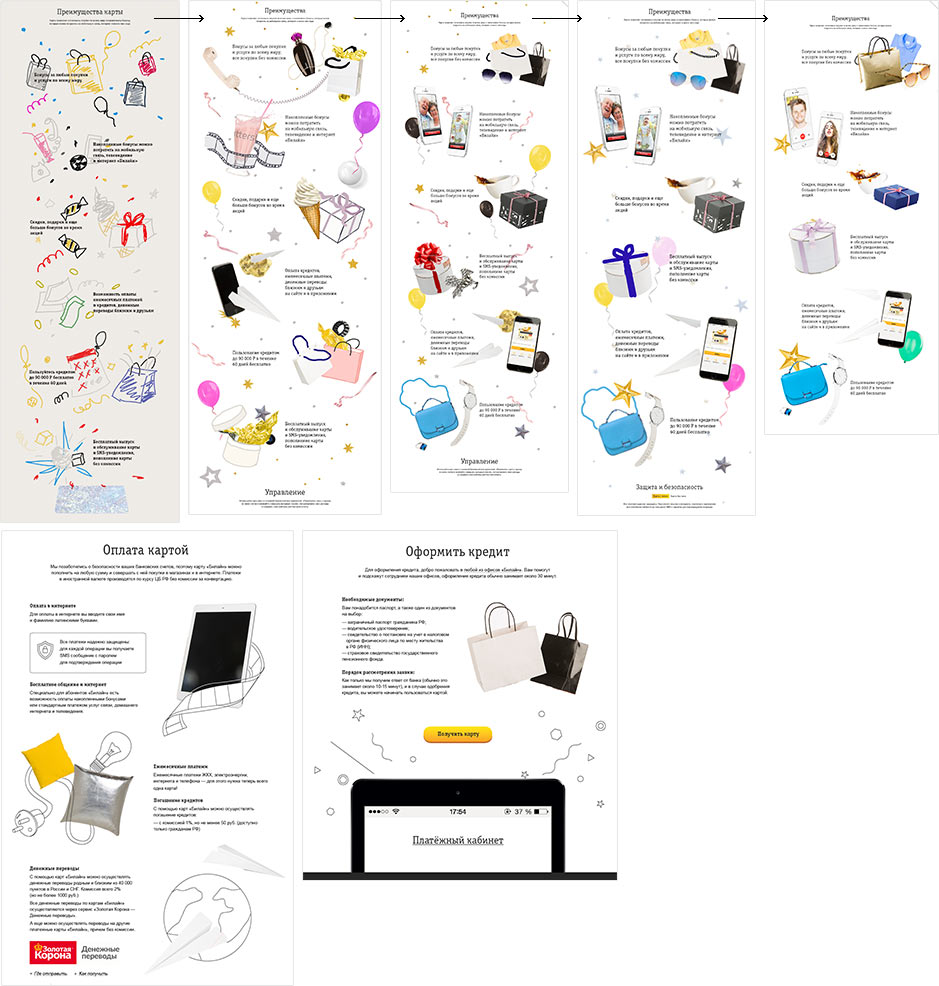
Постепенно концепция наполняется клиентскими текстами. Основные изменения касаются блока «Возможности». Он по-прежнему должен быть ярким, но консервативным. Набрасываем внутренние страницы и привязываем билайновские стили.

«Работа с картой», «Операции по карте», «Кредиты», «Комиссия и проценты» — все разделы содержат в себе очень много служебной информации — официальных текстов, менять которые нельзя. Придумываем истории и оформление для каждого блока.

Количество информации, которую нужно обязательно показать, растет быстрыми темпами — придумываем дружелюбные переходы из одного раздела в другой.

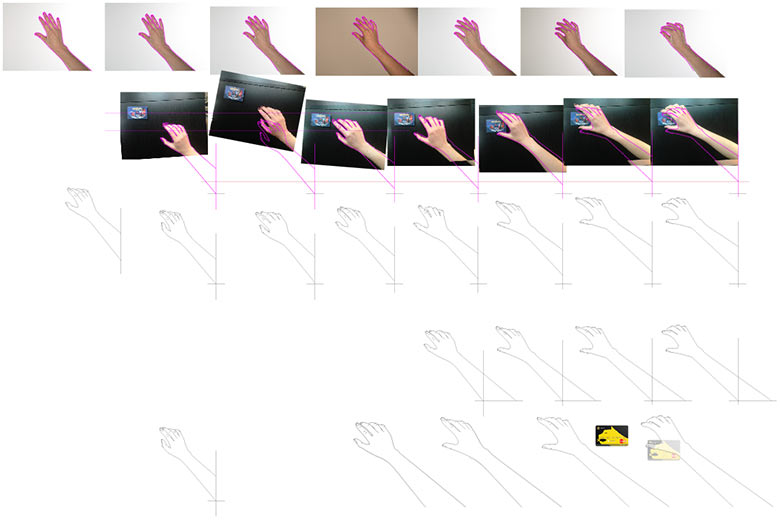
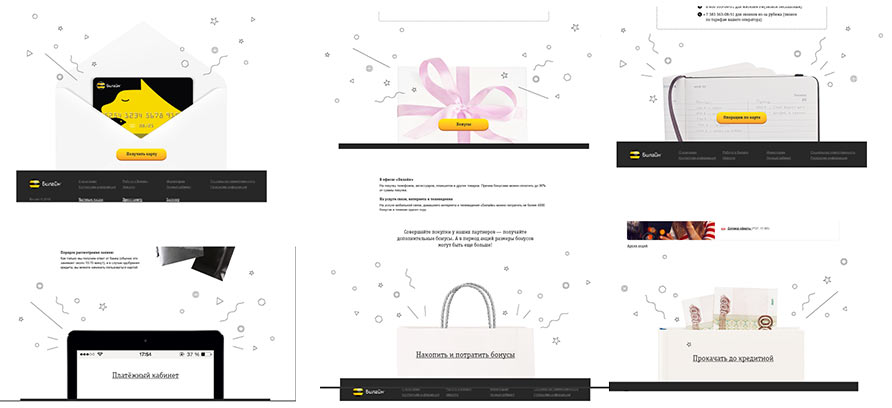
Тестируем руку, делаем покадровую заготовку, отрисовываем.


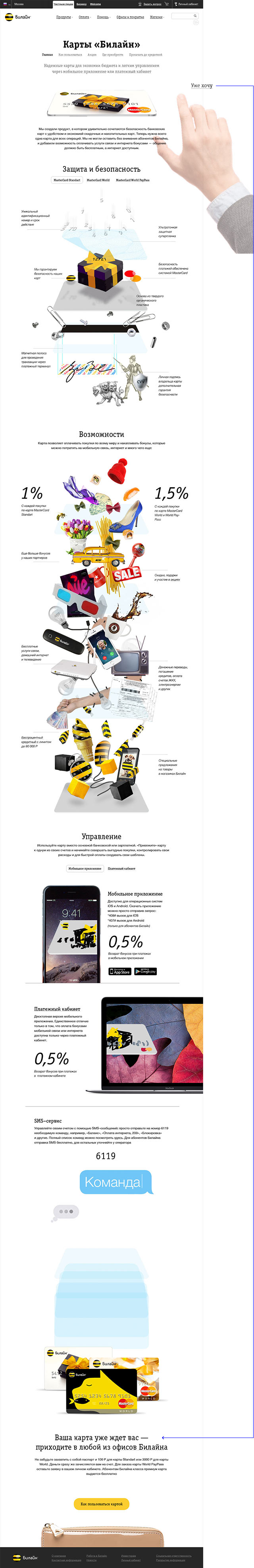
Утверждаем метафоры к блоку «Возможности» и делаем попытку внести радикальные изменения — отказаться от цвета фона и добавить «полета» привычным билайновским картинкам с тенью, все-таки это промо-страница и можно позволить себе немного лишнего.

Как только согласованы последние метафоры, летим к фотографам подкидывать предметы.

В это время техдизайнер оттачивает пиксели.

Все красиво, но хочется еще. Добавляем «загибочек».

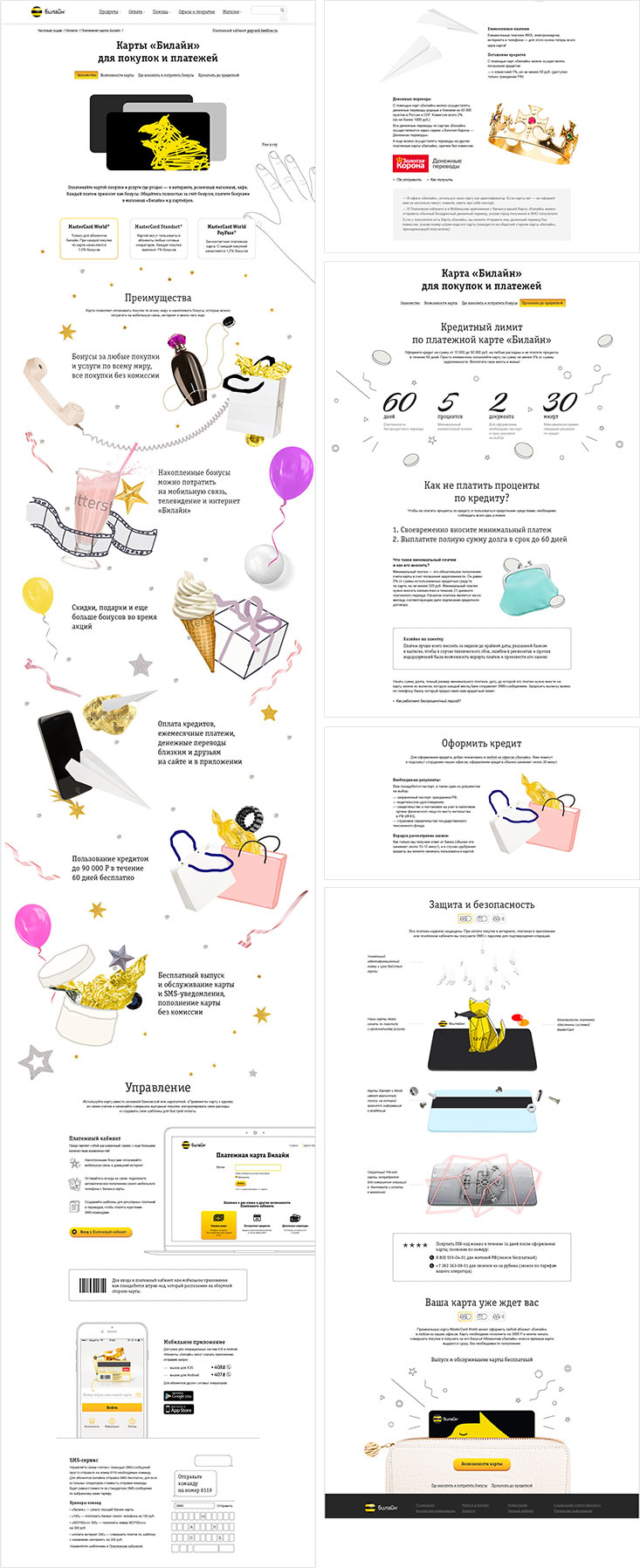
Просмотрев гигабайты фотографий и отобрав из них лучшие, собираем коллажи.

Первая страница отправляется к технологу. Чтобы ему лучше понимать, что должно получиться в итоге, подготавливаем видео по работе с каждым блоком.
Технолог творит чудеса и показывает первую сборку. Все прекрасно, а особенно эффект с рукой.
Остальные блоки тоже подвергаются кодированию. Еще немного времени на согласование изингов, времени задержки и «давай на 10 пикселей вправо, а вот это чуть ниже» — и готово.
Дорисовываем оставшиеся иллюстрации.

Клиент проводит юзабилити-тестирование прототипа, после чего просит убрать руку, так как слишком маленький процент пользователей кликал на нее. А также изменить структуру: вынести блоки «Управление картой» и «Как получить» в самостоятельные разделы, а «Партнеров» и «Акции» разбить на два разных блока. И добавляем еще немного обязательной текстовой информации.

Отправляем клиенту все макеты и готовую главную страницу раздела.

Спустя какое-то время смотрим, что получилось, ловим баги и пишем комментарии.